
Az Ajax (Asynchronous JavaScript and XML) egy webfejlesztési technika interaktív webalkalmazások létrehozására. A weblap kis mennyiségű adatot cserél a szerverrel a háttérben, így a lapot nem kell újratölteni minden egyes alkalommal, amikor a felhasználó módosít valamit. Ez növeli a honlap interaktivitását, sebességét és használhatóságát. A kifejezést először Jesse James Garrett használta 2005. februári cikkében, melynek címe Ajax: A New Approach to Web Applications. Később Garett kijelentette, hogy az Ajax nem betűszó.
Az Ajax a következő technikák kombinációja:
A kifejezést először Jesse James Garrett használta 2005. februári cikkében, melynek címe Ajax: A New Approach to Web Applications. Garett a zuhany alatt gondolkodott a fogalmon, amikor rájött, hogy egy rövid kifejezésre van szükség, amin keresztül be tudja mutatni az ajánlott technológiákat egy megrendelőnek. Későbbi előadásokon Garett kijelentette, hogy az Ajax nem betűszó.
Bár az Ajax kifejezés 2005-ben született meg, az Ajax megszületését lehetővé tevő technológia egy évtizeddel előtte jött létre a Microsoft Remote Scripting kezdeményezése kapcsán. A tartalom aszinkron betöltésének lehetősége, azaz egy már megnyitott oldal tartalmának frissítése az oldal újratöltése nélkül, ellenben már az iFRAME elemtípus (1996, internet Explorer 3) és a LAYER elemtípus (1997 Netscape 4) idejére vezethető vissza. Mindkét elemtípusnak van egy src attribútuma, ami bármely létező URL-t képes fogadni. Egy JavaScriptet tartalmazó lap betöltésével, ami manipulálja a szülő lapot, ajax-szerű hatások érhetőek el.
A Microsoft Remote Scripting kezdeményezése egy elegánsabb megoldást nyújtott a problémára. Egy Java applet kérte le az adatokat, amivel a kliens oldal JavaScripten keresztül tudott kommunikálni. Ez a megoldás az Internet Explorer 4 és a Netscape Navigator 4 esetében volt használható. Később a Microsoft létrehozta az XMLHttpRequest objektumot az internet Explorer 5-ben, és ezt a lehetőséget először az Outlook Web Access használta ki a Microsoft Exchange Server 2000 verzióban.
A Microsoft böngészőjének aszinkron képességeit kihasználva a General interface 2001-ben kiadta a JavaScript alkalmazás keretrendszerét. Ez olyan megjelenítést, felhasználói élményt és teljesítményt biztosított a honlapoknak, ami eddig csak az asztali alkalmazások esetén volt elérhető. Támogatta a HTTP-alapú adatszolgáltatásokat is, követve az egyre dominánsabbá váló utat az XML és a XML Webszolgáltatások felé.
A webfejlesztő közösségek, eleinte a microsoft.public.scripting.remote hírcsoport majd később a bloggerek, gyorsan kifejlesztették több technikát a különböző böngészőktől független, konzisztens eredmény biztosítására. 2002-ben a közösség kérésére létrehozták a Microsoft Remote Scriptinget, ami lecserélte a Java appletet az XMLHttpRequestre
Mivel az XMLHttpRequestet ma már a legtöbb fontosabb böngésző támogatja, az alternatív technikákat már ritkábban használják. Elsősorban ott alkalmazzák őket, ahol a széleskörű kompatibilitás, a kis méret, illetve több oldal hozzáférése fontos.
HyperText Transfer Protocol: Web oldalakat, képeket és egyéb fájlokat szállít az interneten a kliens és a szerver között. HTTP két részből áll: kérés és válasz. Amikor beírunk egy URL-t a webböngészőnek, az elkészíti és elküldi a kérést, ami az URL-en kívül egyéb információkat is tartalmaz pl. a kliensről. A szerver veszi a kérést és erre választ küld. A böngésző a választ értelmezi és megjeleníti weboldal vagy egyéb formában.
HTTP kérés formája a következő:
< request-line >
< headers >
< blank line >
[< request-body >]
Az első sor a kérés típusát mutatja, a header részben olyan információk lehetnek amiket a szerver használhat. A request-body opcionális, előtte kell egy üres sor.
HTTP válasz formája a következő:
< status-line >
< headers >
< blank line >
[< response-body >]

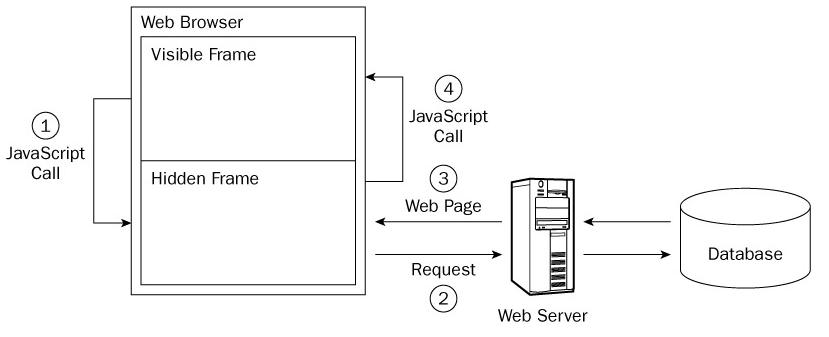
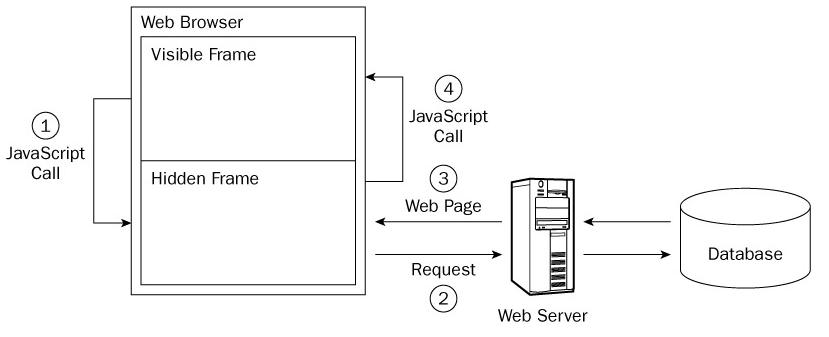
Egy rejtett frame-et használunk a kliens server kommunikációra. A frame-et elrejthetjük 0-ra állított szélességgel vagy magassággal.
elkészítünk egy adatbázis táblát a következő sql szkriptet használva

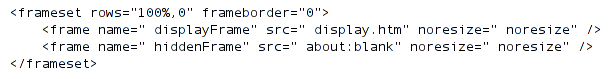
létrehozunk egy két frame-ből álló oldalt, amiből az egyik rejtett

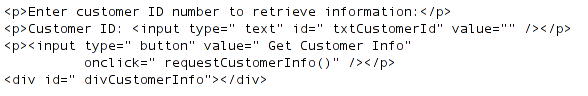
következő lépés az oldal ahol megjelenítjük a vásárló adatait

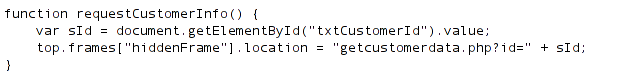
a funkciót is leprogramozzuk ami a gomb megnyomására hívódik meg (ez fogja a rejtett frame-et aktiválni)

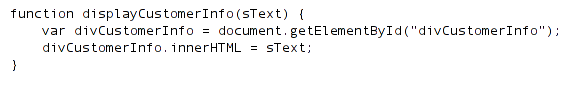
kell egy függvény ami az adatok megjelenéséért felelős

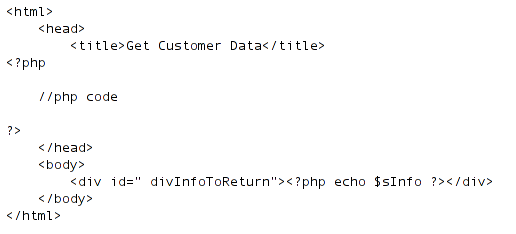
getcustomerdata.php

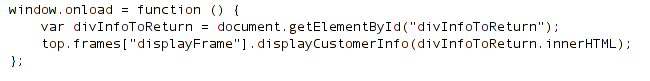
a rejtett frame window.onload eseményéhez rendelünk egy függvényt ami megjeleníti a látható frame-ben az adatokat

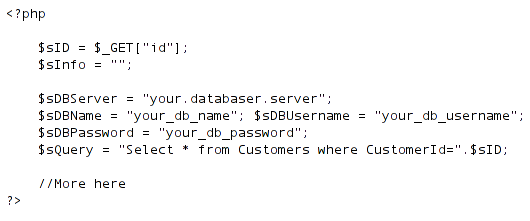
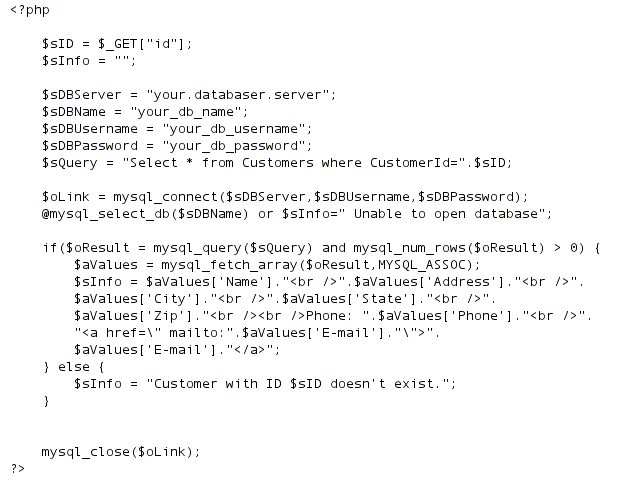
és még kell a php rész ami az adatbázisból az adatokat olvassa ki

[???]

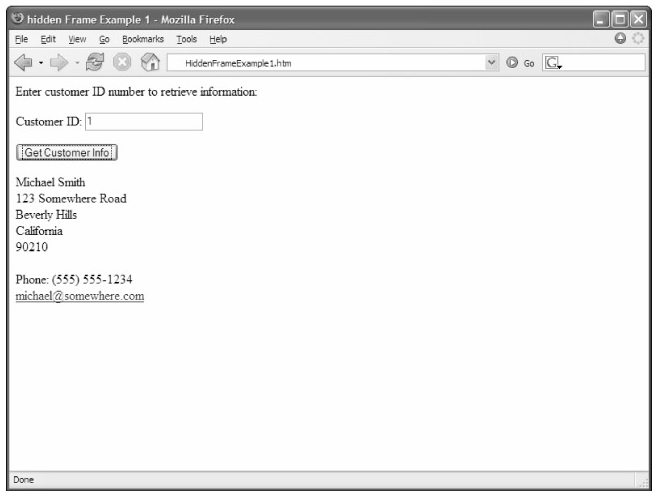
és a végeredmény

Most GET kérést küldtünk a szervernek, de küldhetünk POST-ot is. Használhatunk frame helyett iframe tag-et is.
XMLHttp objektumot azért találták ki, hogy a fejlesztők az alkalmazásokon belül bárhol képesek legyenek HTTP kérést küldeni. XML-ként kapja a választ, ezért könnyű módja az adatokhoz való hozzáférésnek. Első lépésként, hogy használhassuk az objektumot, létre kell hoznunk egyet. Microsoft ActiveX kontrollként tervezte ezt az objektumot, ezért a JavaScript ActiveXObject osztályát kell használnunk.
Ez a sor egy első verziós objektumot hoz létre, de mar több újabb is létezik, és minél újabb annál stabilabb és gyorsabb, ezért mindig a lehető legnagyobb verziószámút használjuk.
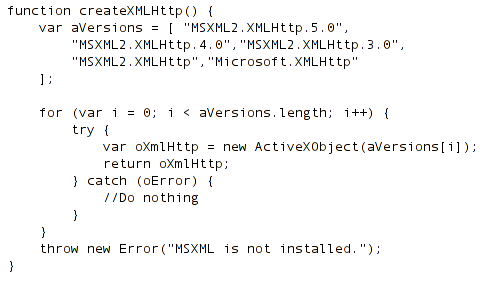
Sajnos arra, hogy megtudjuk melyik verzió van a felhasználónál, legjobb módszer ha létrehozunk egyet. Ilyenkor, ha nem létezik az a verzió, akkor az ActiveXObject kivételt dob, amit kezelhetünk. Pl.:

A legnagyobb verziószámmal kezdve a kisebb felé haladva próbálunk létrehozni XMLHttp objektumokat.
Ha sikeresen létrehoztunk egyet, akkor használjuk is. Első lépésként hívjuk meg az open(RequestType, URL, Async) metódust.
Egy példa aszinkron GET kérésre: