
Mi is az MVC
MVC a Model-View-Controller rövidítése, de nevezik JavaServer P.M. 2 architektúrának is.
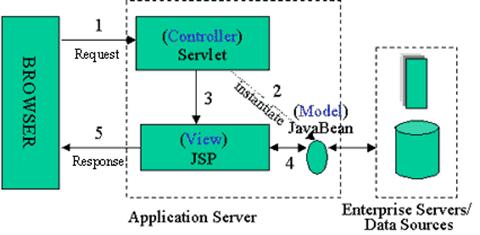
Ez azt jelenti röviden, hogy az alkalmazás három blokkra bomlik:
- modell (ez az adatbázis, vagy általában az entitás reprezentációk),
- kontroller (tulajdonképpen az, ami vezérli az egészet, egyfajta action-mapping)
- view, ami jellemzően a template maga, amely a megjelenítés mikéntjéért felel.
Ezzel a tagolással elkülönül a megjelenítési réteg (view) és a business logic (kontoroller). Ezáltal együtt és egyszerre tud dolgozni a programozó és a
grafika tervezője , továbbá ugyanaz az alkalmazás különböző megjelenítéssel bírhat attól függően, hogy a view milyen templatekkel dolgozik. Szóval a lényeg, hogy a modell, a kontoroller és a view rész teljesen elkülönülhet a webes alkalmazásban.
Miért is jó ez:
- Például lehet egy már meglevő alkalmazás, amihez hirtelen kell egy másik webes felület. Ekkor a webes felület használhatja a már meglévő alkalmazás kontrollerét.
- Illetve amiért még nagyon hasznos lehet, hogy ha az alkalmazásod mondjuk wapon is elérhető szeretnéd tenni, és nem csak webesen (esetleg desktopon) akkor jó esetben csak egy új viewt kell csak készíteni, ami nem HTML-t nyom ki magából, hanem WML-t.
Milyen irányban haladunk
Manapság úgy tűnik, hogy a Java válik a legnépszerűbb fejlesztési platformmá az internetes alkalmazások világában, és ezzel a Java várhatóan népszerűbb lesz, mint más programozási nyelvek
(Pl.: c/c++ / 2002 év végi statisztikák szerint: Evans adatjelentés)
Ez azért lehet így, mert a java használata során, a programozók megtalálták a megoldásokat a technikai problémákra a projektjeiben. Vitathatatlan, hogy ez néha nehézkesnek bizonyult. Azonban az újabb java standerdek megjelenésével, pl. J2EE (Java 2 Enterprise Edition) megoldottnak látszanak a legtöbb platform jellegű problémák hagyományos úton is.
Ezért itt az ideje továbblépnünk, és ideje, hogy ezentúl a magasabb szintű alkalmazási témákra koncentráljunk: Az új mobil eszközök egyre olcsóbakká vállnak a piacon, így szükségessé vált, hogy könnyedén implementáljuk a felhasználói interfészüket a különböző féle eszközökben, úgy mint például:
- Újra felhasználható alkalmazás komponensek különböző projektekben,
- és magas szintű alkalmazás integráló eszközökben a kevésbé képzett fejlesztők számára.
Ezeknek a dolgoknak a figyelembe vétele nagyon fontos azon cégek számára, amelyek versenyben akarnak maradni.
A megoldás a komponens alapú webes alkalmazásfejlesztés, amelyből több féle is előfordul és sok példa hozható fel a megvalósításra. Pl.: Php, Perl, de lehetne sorolni még sok mindent. ( WML és WRML, ANVIL)
Két Standard a vezérlésre
A kontroller szempontjából eredetileg két egymással versenyző standard van elterjedve a webes alkalmazások számára:


Bár mindkét megoldást alkalmazzák az "üzleti logikai réteghez", más néven a vezérléshez, de egyiket sem a megjelenítési réteghez (view), amely a felhasználó interfészét produkálja.
Az Anvil a megjelenítésre szolgál
Az Anvil fejlesztői felismerve, hogy a megjelenítési réteg még kidolgozatlan, így egy új ötlettel rukkoltak elő, amely e réteg komponens problémájára ad megoldást. Ez az Anvil Java komponens, amely lehetővé teszi, hogy előre megirt komponensekből építsük fel a Webes alkalmazásunkat. Ugyanakkor megmutatja a komponensek vizuális összeragasztást a kompozíciónált rendszereken. Mindezt persze a redundáns programozás elkerülésével.
Tehát az Anvil eredetileg arra ad egy egyszerű megoldást, hogy a szerver oldalon webes alkalmazásokat készítsünk Java platformra úgy, hogy közben egy magas szintű applikációs szkript nyelvet kínál erre a célra, amelyben a programozás egyszerűbb mintha mindent Javaban írnánk.
Az új komponens alapú Anvillel minimalizálhatjuk a szükséges programozást az egyes projektekben. Ez elérhetővé teszi a fejlesztő cégeknek, hogy több anyagi forrást koncentráljanak az értékes szolgáltatásokra, és így a felhasználók és megrendelők igényeit is jobban ki tudják elégíteni.
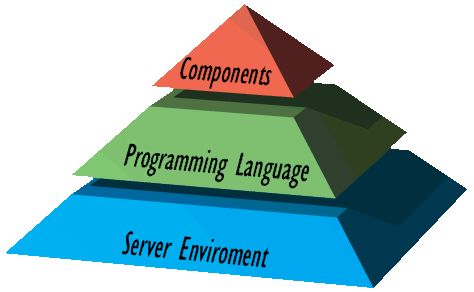
Az Anvil és a Java egymásra épülése
Az Anvil komponensek, a Java nyelv és a szerver környezet egymásra épülése. Felül helyezkednek el az Anvil komponensek, alatta a Java, és az alatt a Szerver környezet. Mint az a képen is látható.

További Lehetőségek
Fontos megemlíteni, hogy az előre megirt általános célú komponensek kombinálhatók egyszerűbb hagyományos módon metódusként megirt alkalmazásokkal. Ugyanakkor nem igényel különösebb programozást az elkülönült komponensek bele integrálása egy webes alkalmazásba, ezáltal lényegesen lecsökkentve az internetes project költségét.
Alkalmazás komponensek
Amikor tanulmányozzuk egy komplex internetes weboldal logikai struktúráját, akkor azonosítani tudjuk a többé-kevésbé független alkalmazás darabokat több lapon keresztül. Pl.: egy általános oldal tartalmazza a következő részeket: fejrész céges információkkal, navigációs rész, termék lista, stb..
Az Anvil komponens modell használata során ilyen logikai részek megtervezhetők és könnyedén programozhatók az alkalmazás egymástól teljesen független részeiben.
Anvil Composer
A fejlesztés menetét pár szóban leírom, de csak képletes formában, mert annyira egyszerű.
- Minden komponens tipikusan programozható hagyományos úton is a lényegre törő általános célú szkript nyelv segítségével, miközben egy egyszerű prezentációs sablont (templates) használunk a felhasználói interfészhez.
- Amint rendelkezésre áll már néhány egyszerűbb komponens, akkor ezek felhasználásával építhetünk sok értékes funkciót magába foglaló komplex webes alkalmazásokat az "Anvil Composer" segítségével.
- A komponenseket először elhelyezzük a Composer segédrácsán, amit egy egyszerű weblap fog reprezentálni.
- Ha a helyükre kerültek, akkor definiáljuk a kommunikációs kapcsolatokat a komponensek között.
- Az integrált komponensek funkcióit tesztelhetjük, és végső eredményként elmenthetjük egy egyszerű webes alkalmazásként. (pl.: weblapként.)
Mi lesz az Anvilből, amikor fordul
Az Anvil platform 100%-ig Java programozási nyelven lett kódolva. És az Anvil komponensekből 100% standard Java byte kód lesz előállítva, amely ténylegesen futatható standard kódja az internetes alkalmazásoknak. Emellett pedig amióta az Anvil fut az Internetes szervereken azóta 100%-ig értelmes kódot állit elő a kliensek számára. (HTML, XHTML, WML stb.)
Cégek támogatása, előnyök
Miért is jó egy cégeknek az Anvilt használni. Számára milyen előnyökkel járhat:
- Project alapú programozási költségek csökkenek, mivel az újrafelhasználható komponensekkel kevesebb kódolás szükséges az egyes projektek esetén, így alacsonyabb áron megvalósíthatók.
- A programozó személyzeten is pénzt takaríthatunk meg.
Minden internetes projekt igényel programozási munkát. Amiért az Anvil magasabb szintű környezet, mint a szegényes Java, így nincs szükséged magas szintű technikához értő java programozót alkalmazni a projekthez, hanem e helyett elég egy applikáció-orientált fejlesztőt alkalmazni, akinek csak az interfészre és a vezérlésre kell figyelnie. - Versenyképesebb applikációs tulajdonságok.
Egy magasabb szintű eszköz használatával, készíthetsz több tulajdonsággal rendelkező hatékonyabb alkalmazást, növelheted a megrendelő elégedettségét, és növelheted ez által a versenyképességedet. - Nagyobb bővíthetőség, alacsonyabb áron
A komponens alapú alkalmazásokkal, drasztikusan csökkenthetők a bővíthetőség költségei, amikor a megrendelő új igényekkel áll elő. Neked csupán hozzá kell tenned, vagy kicserélned egy már meglevő komponenst.
Gondolom látható már, hogy a cégek tiszta előnyhöz juthatnak az Anvillel történő kifinomult webes alkalmazás fejlesztés során. A cégek hamar költség és erőkifejtés csökkenést érhetnek el a kifinomult alkalmazások építésénél egy újrahasznosítható és könnyedén integrálható komponenssel.