A Macromedia 1997-ben tett szert a FutureSpash nevű grafikus alkalmazásra, amely lehetőséget adott arra, hogy olyan tömör vektoralapú képeket és animációkat készítsünk, amelyeket a világhálón is terjeszthetünk. Ebből a programból fejlődött ki a Flash (mint program) és az ActionScript (mint a Flash-hez tartozó progamozási nyelv). A legtöbb ismert böngésző és operációs rendszer támogatja a Flash filmek lejátszását. A legutolsó mérések alapján az internetezők 95% rendelkezik Flash lejátszóval. A Macromedia, jó szoftvervállalathoz méltó módon, s a további terjedést elősegítendő, már a 8-as verziószámú Flash lejátszót adta ki 2005 szeptemberében. A Flash klipek programozásában jelentős szerepet játszó Actionscript pedig immár 2.0 -ás verzióval van integrálva a Flash MX 2004 csomagba. A fordító mellé kell egy külön interpreter a futtatáshoz. Legelterjedtebbek a böngészőkbe beépített úgynevezett Flash Playerek. Létezik konverter, igaz, kevésbé elterjedt a használata, ami futtatható fájlt készít a bájtkódból. Hivatalosan csak a Macromedia adhat ki fordítót, ezért a definíciós és implementációs feltételek egyenlők. Flash movie generálására már létezik másféle eszköz, (pl. a C nyelvű Ming függvények), ám ezek a legújabb változat helyett, csak a régebbi változatot támogat(hat)ják.
Jelenleg a legújabb változat a Flash CS4-be integrált ActionScript 3. 0.
Mivel ECMAScript még tervezés alatt álló 4-es verziójában bevezetik az osztály fogalmát, az ActionScriptben is, amely pedig erre a szabványra épül, jelentős változás történt, hiszen a Flash lehetőséget ad a programozónak osztály orientált fejlesztésre is. Bevezeti az osztály és az interfész fogalmát, lehetővé teszi az öröklődést és az interfész megvalósítást. Mindezt az ECMAScript, és ezen keresztül a java szintaktikai jelölésrendszerének a lemásolásával oldja meg, így segíti az új nyelvi elemek gyors elsajátítását.
A Flash lejátszók és az ActionScript nagy hasonlóságot mutatnak a JavaScript-tel, mivel az utóbbiból alakult ki a ECMA-262 szabvány, az előbbi pedig erre épül. Így a két scriptnyelv összehasonlítása magától értetődik, főleg, ha tudjuk, hogy ugyanarra a funkcióra találták ki őket, mégpedig a weboldalak látványosabbá, dinamikusabbá alakítására. Az ActionScript kitalálóinak az volt a célja, hogy minél egyszerűbb, könnyebben kezelhetőbb eszközt adjanak a programozásban kevésbé jártas felhasználók kezébe. A program is ennek köszönheti a hatalmas sikert.
Néhány eltérés a két scriptnyelv között:
Az Actionscript nem támogat böngésző-specifikus beépített objektumok létrehozását, mint a JavaScriptben a Document, a Window, vagy az Anchor osztály.
Sőt az ActionScript nem teljesen támogatja az összes JavaScript által ismert beépített objektumokat.
Habár szintaxisuk néhány kivételtől eltekintve megegyezik, az eseménykezelésük, illetve a típuskonverzió máshogy van implementálva.
A legnagyobb előnye az ActionScript-nek a JavaScript-tel szemben, hogy nem függ a különböző böngészők különböző szabványaitól.
1. Áttekintés
1. Actionscript 1.0
Így hívtuk a Flash Player 6-ban megjelent -korábbi Flash- script nyelvet. Minden egyes nyelvi elem objektum volt és a származtatást prototípus objektumok segítségével valósították meg. A prototípusok mindig a származtatott objektumra mutattak és ha egy metódust nem talált a player, végigjárta a prototípusokat addig amíg meg nem találta. Így valósult meg a származtatás. Másik fontos dolog, hogy nem támogatta az osztály-definíciókat, nem volt lehetőség a class kulcsszó használatával osztályok létrehozására. Erre a célra függvényeket használtak, amik template-ként szolgáltak egy objektum elkészítéséhez.
2. Actionscript 2.0
Ez a Flash Mx 2004-ben került először használtra, s maradt a Flash 8-ban is. Az Actionscript 2.0 tulajdonképpen csak egy feltuningolt AS1, mivel a nyelv alap működésében nem hozott semmi újat, csak a fejlesztők dolgát könnyítette meg olyan újdonságokkal, mint a fordításidejű típus-ellenőrzés, vagy a class kulcsszó bevezetése, amivel lehetőség nyílt más nyelvekhez hasonló osztályok létrehozására. Megjelentek az interface-ek is, amik szintén a fejlesztők dolgát voltak hivatottak megkönnyíteni. A belső viszont maradt ugyanaz, az osztályok példányosításuk után objektumokká váltak és elvesztették a láthatósági információkat amit a private vagy public kulcsszavak használatával lehetett megadni. Hiába lehetett típusokat megadni, ez csak a fordításkor tudta kiszűrni a hibákat mivel nem volt futás idejű típus-ellenőrzés. Vegyük a következő példát:
var myNum:Number myNum = 12 trace(myNum) // 12 myNum = new Array() // Hiba
Az első esetben minden tökéletesen működik, belekerül a számunk a változóba, azonban amikor megpróbálunk egy más típusú értéket adni a változónknak a fordító értesít a felmerülő hibáról: a két típus nem azonos. Mi van, ha mi mégis ragaszkodunk ahhoz, hogy belerakjunk egy tömböt egy szám típusú változóba? Mivel nincs futás idejű típus-ellenőrzés, csak azt kell megakadályoznunk, hogy a fordító felismerje a változót. Mivel a flash-ben minden objektum és az objektumokon belül bármire tudunk String kulcsokkal hivatkozni így kipróbálhatjuk ezt:
ar myNum:Number
this["myNum"] = new Array()
myNum["push"]("hello")
trace(myNum) // hello
Természetesen előfordulhatnak ilyen hibák akaratlanul is, mivel a player nem szól róluk. Így marad a hosszas hibakeresés. Ez az újfajta típusosság nem szüntette meg teljesen az elírásokból adódó hibákat, de nagyban segített megtalálni őket.
3. Actionscript 3.0
A Flash mindig is folyamatosan bővült, de eddig még sohasem ment át olyan hatalmas változáson, mint amit az új Actionscript 3 hozott. Akár nyugodtan beszélhetnénk róla úgy, mint egy teljesen más nyelvről, mivel alapjaiban lett újraírva. Sőt, a futtatást is másik virtuális gép végzi (AVM2: Actionscript Virtual Machine 2) a Flash Playeren belül. Ennek segítségével sokkal gyorsabban és megbízhatóbban futtatható flash alkalmazások készíthetőek. Megnőtt a kódok futtatásának sebessége is: helyenként 10x gyorsabban fut ugyanaz a kód AVM2 alatt, mint korábban. Hasonlóságok természetesen vannak, viszont egy AS2-es kód AS3-asra átírása komplexebb dolgok esetén akár a kód újraírását is vonhatja maga után.
Az AS3 futtatására a Flash Player a 9-es verziótól kezdve képes, kompatibilis a player a korábbi AS verziókkal is (tartalmazza az AVM-et), de az AS1-2 és AS3 közötti kompatibilitás csak részleges; beágyazni tudunk régi swf fájlokat, de változóikra nem hivatkozhatunk, illetve régi SWF-be újat nem ágyazhatunk bele. Ezen kívül nem használhatunk adott SWF fájlon belül két különböző verziójú AS-et sem.
Röviden néhány újdonságról:
- AVM2 névre hallgató ActionScript Virtual Machine, ami feldolgozza az új bájtkódú utasításokat és szembeötlő teljesítménybeli különbséget nyújt.
- Sokkal modernebb fordító kód alap, ami sokkal jobban megközelíti az ECMAScript (ECMA 262) szabványt, és jobban optimalizálja a teljesítményre a kódot, mint az előző verziójú fordító.
- Egy kiterjesztett és javított API, ami alacsony szintű objektum kontrollal és valódi objektum-orientált modellel rendelkezik.
- Az eseménykezelés a Document Object Model (DOM) 3-as szintű eseményspecifikáción alapul.
Mik az ActionScript 3.0 újdonságai?
Habár az ActionScript 3.0 sok olyan osztályt és eszközt tartalmaz, ami ismerős az ActionScript programozók számára, mégis az ActionScript 3.0 felépítésében és fogalomrendszerében különbözik az előző ActionScript verziókhoz képest. Az ActionScript 3.0 megerősítése a magnyelv új eszközökkel való bővítését hozta magával, és tökéletesedett a Flash Player API, ami fokozott ellenőrzést ad az alacsony szintű objektumok felett.A magnyelv új eszközei
A magnyelv definiálja a programozási nyelv alap építőelemeit úgy, mint az utasításokat, kifejezéseket, feltételes utasításokat, ciklusokat és típusokat. Az ActionScript 3.0 sok olyan új eszközzel rendelkezik, ami felgyorsítja a fejlesztési folyamatot.Futási idejű kivételetek
A futási idejű kivételek arra jók, hogy növeljék a hibakeresés hatékonyságát és a saját alkalmazások esetén robosztusabb hibakezelést biztosítson. A futási idejű hibák tartalmazzák a hívási láncot kiegészítve a híváshoz tartozó kódsor számával, ami segít hamarabb kideríteni a hiba okát.Futási idejű típusozás
ActionScript 2.0-ben, a típus kikövetkezetés elsősorban a programozót segítette: futási időben az összes érték dinamikusan kapott típust. ActionScript 3.0-ban, a típusinformációk megőrződnek futási időre. A Flash Player 9 rendelkezik futási idejű típusellenőrzéssel, ami a rendszer típusbiztonságát biztosítja. A típusinformációkat csak arra használtuk, hogy a native machine reprezentációjában tudjuk megjelenítni a változókat, ami teljesítménynövekedést és memóriahasználat csökkenést eredményezett.Zárt osztályok
Az AS3 bevezeti az osztályok zártságát. A zárt osztályoknak csak előre kötött számú változója és metódusa van, futási időben nem bővíthetőek. A zárt osztályok fordítási időben meghatározhatóak, így a kód robosztusabb, és kevesebb memóriát is használ, hiszen nem kell minden példányhoz hashelni a változóit és metódusait. Dinamikus osztályok továbbra is definiálhatóak a dynamic kulcsszóval.
ECMAScript for XML (E4X)
Az ActionScript 3.0 az utóbbi időben ECMA- 357-ként szabványosított ECMAScript for XML (E4X)-et valósítja meg. Az E4X egy természetes és könnyen használható nyelvi konstrukciót ajánl az XML változtatására. Ellentétben a hagyományos XML-feldolgozó API-kkal szemben, az XML E4X-el feldolgozható úgy, mint a nyelv natív adattípusai. E4X forradalmasítja az XML feldolgozó alkalmazások fejlesztését, drasztikusan csökkentve az ilyen alkalmazások kódsorainak számát.Reguláris kifejezések
ActionScript 3.0 támogatja reguláris kifejezések használatát, vagyis gyorsabban lehet keresni és változtatni a sztringeket. Az ActionScript 3.0 azt a támogatást valósítja meg, amit az ECMAScript 3-dik kiadásában (ECMA-262) a nyelvspecifikációban írtak le.Névterek
A névterek hasonlóak a hagyományos hozzáférési szintekhez, amit láthatósági szinteknek is deklarálhatunk (public, private, protected). Úgy is működhetnek, mint a felhasználó által definiált hozzáférési szintek, amelyeket kedve szerint nevezhet el.Új primitív típusok
Az ActionScript 2.0-nek egy egyszerű numerikus típusa volt, ami a dupla pontosságú lebegőpontos számot jelentette, és a Number típus jelezte. ActionScript 3.0-ban van int és uint típus is. Az int típus a 32-bites előjeles egész, ami az ActionScript kódok előnyévé vált, hiszen gyorsabb matematikai számításokra képes a CPU. Az int típus akkor hasznos, ha ciklusszámlálót definiálunk, és ahol egészeket használunk. Az uint típus egy előjel nélküli 32-bites egész típus, ami például akkor hasznos, ha RGB színeket, vagy bájtokat akarunk számolni.DOM3 eseménykezelési modell
Document Object Model Level 3 (DOM3) eseménykezelési modell egy szabványos módját adja annak, hogy generáljunk és kezeljünk eseményüzeneteket. Vagyis azt definiálja, hogy az objektumok az applikáción belül hogyan működjenek együtt és kommunikáljanak, karbantartva állapotaikat és megváltoztatva azt. Ez a modell átláthatóbb és még hatékonyabb mechanizmust biztosít, mint ami az előző verziókban elérhető volt. Az események és hiba események egy csomagba a flash.events csomagba lettek összegyűjtve.
Új API
Az AS3-ban bevezetésre kerültek az új Sprite és Shape osztályok az API-ban. A Sprite a MovieCliphez hasonló, azonban öröklődésre sokkal inkább alkalmas (nincs timeline-ja), a Shape pedig egyszerűen kezeli a vektorgrafikus alakzatokat.
Dinamikus tartalom- és adatkezelés
Az AS3 rengeteg eszközt és lehetőséget nyújt adatok futási időben való betöltésére. A Loader osztály SWF fájlok és képek betöltését, az URLLoader osztály szöveges és bináris adatok betöltését teszi lehetővé, és megjelentek a socketek is a Socket osztály személyében.
Szövegkezelés
Az AS3 megújította a szövegek grafikus kezelését, rengeteg adat elérhető a megjelenített szövegeknek akár a sorairól és karaktereiről, valamint az új Font osztállyal könnyebben és dinamikusabban kezelhetővé váltak a beágyazott betűtípusok is.
4. Flex framework
Az ActionScript nyelv és a flash eredetileg webes animációk, képek, és rövid filmek (movieclip) alkotására lett kitalálva. A flash animációk sokkal modernebbé, interaktívabbá tették a html oldalakat, mint azelőtt voltak. A 2000-es évek elején az emberek felfedezték, hogy a weboldalakat sokkal többre is tudnák használni, ha lenne rá egy jó módszer. Ekkor kezdett el növekedni a "gazdag internetes alkalmazások" (RIA - Rich Internet Application) iránti igény. Erre válaszul a Macromedia kiadta a Flash MX-et 2002-ben, amivel már nem csak animációkat, videókat lehetett létrehozni, hanem alkalmazásokat is. Ez ugyanúgy ActionScript-et használt, mint a Flash, és ebből adódóan voltak is problémák vele. Az alapvető probléma az volt vele, hogy még mindig inkább animációk készítésére volt kitalálva. A flash programozók körében igen vegyes érzelmeket váltott ki, ugyanis sokkal bonyolultabb (tisztán ActionScript-ban írt) webalakalmazásokat lehetett vele elkészíteni, mint azelőtt, viszont használata igen problémás volt, nagyon lassú és nehézkes volt vele a fejlesztés. A Flash MX hibáiból tanulva 2004-ben adták ki az első Flex Framework-öt. Ezzel az volt a céljuk, hogy külön legyen egy módszer alkalmazások fejlesztésére, és maradjon meg külön animációk készítésére is.
Az 1.0-ás verzióval még mindig próbálták felmérni az igényeket, ez még szerveroldali fordítással történt, a kódot a szerverre ki kellett tenni, és amint jött egy kérés a kód akkor fordult le. Ez a verzió még ActionScript 2-t használt, illetve a statikus elrendezésekre létrehozták az MXML nyelvet, amivel az oldalak fejlesztését sokszorosára gyorsították, továbbá nem lett átláthatatlan több, illetve bonyolultabb oldalak esetén sem. Az MXML egy jelölő nyelv (MX Markup Language), amely html-szerű tag-ekkel ír le statikus elrendezéseket. Az egymásban lévő tag-ek egy hierarchiát építenek, a flash-ben már megszokott szülő-gyerek kapcsolatot írja le a kirajzolási fában (Display Tree). A új fordító (ennek neve mxmlc) az mxml kódot tiszta ActionScript kódra fordítja át, amit már a böngészőkben futó flash player ugyanúgy le tud játszani, mintha egy animáció lenne. Az új fordítón kívül még egy programkönyvtár is a Flex framework, amelyben olyan komponensek osztályai találhatók meg, amelyeket igen bonyolult lenne saját magunknak újra és újra megírni.
A később kiadott Framework-ökben már nem szerveroldali fordítás történt, illetve később megjelenet az Adobe gondozásában az Adobe AIR (Adobe Integrated Runtime), amely a Flash-ben, illetve Flex framework segítségével megírt programjainkat lehetővé tette, hogy böngészőn kívül is futtassa. (Ezt eleinte csak ablakos alkalmazásként, majd később ez tette lehetővé az okostelefonok ActionScript-tel való programozását is.) Ezen a két nagy változáson kívül igazából a könyvtárban lévő komponensek változtatása történt a későbbi verziók kiadása során. Jelenleg (2012 májusában) a framework a 4.6-os verziónál jár, ennek a kódneve Hero.
Ha flex-szel szeretnénk alkalmazásokat készíteni, akkor szükségünk lesz az Adobe Flash Builder ezközre, amiről ezen a lapon lejjebb, az Adobe Flash Builder szekcióban írok.
2. Kezelőfelület
A Flash-es animáció készítés is azon alapszik, hogy a program külön álló képkockák sorozatából állítja elő a mozgóképet. Ezeket kétféleképpen hozhatjuk létre, az első lehetőség, hogy egyenként megrajzoljuk őket, a másik szerint pedig élünk a Flash adta lehetőségekkel és ún. mozgás- vagy alakzatátmeneteket alkalmazunk. A mozgás és alakzatátmenetek használatával rengeteg munkától kímélhetjük meg magunkat, mivel ezeknél nem kell a teljes képsorozatot megrajzolni egy amináció elkészítéséhez, hanem elég a benne használt objektumoknak csak a kezdő ill. a végső pozícióját elkészíteni (ezeket kulcskockáknak nevezzük), a program ki tudja számolni a köztes képkockákat.
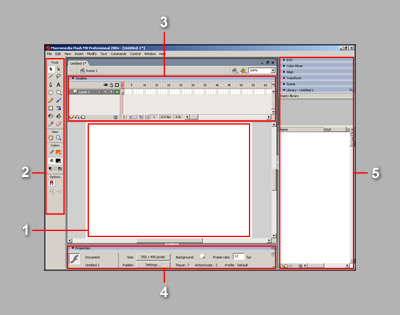
Első körben ismerkedjünk meg a program felületével:

1. Stage (színpad)
Az a terület, ahol munkánk során az alakzatokat rajzoljuk, ide kerül minden, amit a felhasználó lát. Ez egy fehér téglalap, körülötte szürke kerettel. A szürke terület a színpadon kívüli rész, ez csak szerkesztés közben látható, az elkészült flash movie-ban már nem. A View / Work Area menüponttal beállíthatjuk, hogy szerkesztés közben csak a színpadot, vagy a körülötte lévő részt is látni szeretnénk-e (ajánlatos ezt a beállítást kipipálni, mivel így nagyobb felületen dolgozhatunk szerkesztés közben). Alapértelmezésben a színpad mérete 550x400 pixel, melyet a Modify / Document… menüpontnál módosíthatunk. Megadhatjuk itt még a flash movie háttérszínét, illetve a lejátszandó animáció sebességét (fps). Utóbbi azt befolyásolja, hogy a flash hány képkockát jelenítsen meg egy másodperc alatt.
A színpadon történő könnyebb pozícionálás érdekében a flash is tartalmaz egy vonalzót, melyet a View / Rulers menüpont alatt találunk.
Vezetővonalak
A vonalzó segítségével vezetővonalakat (Guides) helyezhetünk el a színpadon, ehhez csak kattintsunk a vonalzóra (fogjuk meg) majd húzzunk egy vízszintes (horizontális) vagy függőleges (vertikális) vezetővonalat a színpadra. A vezetővonalakat zárolásához, ill. a zázolásuk feloldásához használjuk a View / Guides / Lock Guides menüpontot. Ez arra jó, hogy az animáció szerkesztése közben ne tudjuk véletlenül elmozdítani őket. A vezetővonalak ideiglenes elrejtéséhez ill. megjelenítéséhez a View / Guides / Show Guides menüpontot használhatjuk, törlésükhöz pedig egyszerűen fogjuk meg az eltávolítani kívánt vezetővonalat, majd húzzuk vissza a vonalzóra (törlés előtt oldjuk fel róluk a zárolást). A vezetővonalak további beállításait a View / Guides / Edit Guides… menüpont alatt érhetjük el.
Rácsozat
További segítség az igazításokhoz egy színpadra vetíthető rácsozat megjelenítése, melyet a View / Grid / Show Grid menüpont alatt találunk. További beállításai: View / Grid / Edit Grid… menüpont.
2. Tools (eszköztár)
![]() Lényegében itt található minden eszköz, ami a flash-ben az alakzatok létrehozásához és szerkesztéséhez szükséges. 4 részre van osztva:
Lényegében itt található minden eszköz, ami a flash-ben az alakzatok létrehozásához és szerkesztéséhez szükséges. 4 részre van osztva:
- Tools (eszközök) – ezek a flash szerkesztő eszközei, ezekről majd később.
- View (nézet) – itt található a Zoom és a Hand tool, amik ugyanazt a célt szolgálják, mint a Photoshop-os társaik: segítségükkel nagyíthatjuk, kicsinyíthetjük a színpad aktuális nézetét (Zoom tool) ill. húzhatjuk is (Hand tool).
- Colors (színek) – itt a létrehozni kívánt alakzat körvonal és kitöltőszínét állíthatjuk be.
- Options (beállítások) – Itt az aktuális kiválasztott eszköz egyéb beállításait módosíthatjuk (amelyik rendelkezik ilyennel), Zoom toolnál pl. a nagyítás-kicsinyítés között választhatunk.
3. Timeline (időszalag)
![]()
Itt találjuk a flash animációt felépítő képkockák sorozatát, valamint a külön animációs rétegeket (layereket). A Photoshoppal ellentétben ezek nem a grafikai elemek rendszerezésére valók, hanem egyszerre több objektum animálásánál van rájuk szükség. A lényeg, hogy a flash lehetőséget nyújt animációs rétegek létrehozására, melyek a többi alatt, illetve fölött, a rajtuk lévő alakzatok és grafikai elemek pedig ennek megfelelően egymást takarva helyezkednek el.
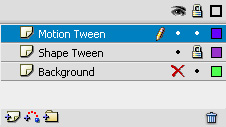
A Timeline bal oldalán találjuk a rétegek neveit, a fölöttük lévő sorban pedig 3 kis ikont: szem, lakat és négyzet:

Mindegyik layer neve mellett van 2 jelölőpont a szem és a lakat sorában, valamint egy egyszínű négyzet. Az aktuális, kijelölt réteg neve után közvetlenül egy kis ceruza ikon jelzi, hogy épp azon dolgozunk, az azon lévő objektumokat szerkesztjük. Ha a szem alatti jelölőpontra kattintunk, a jelölőpont helyén megjelenik egy piros ’X’, ami azt jelenti, hogy az aktuális réteg épp nem látható, egyidejűleg pedig a ceruza ikon is át lett húzva pirossal, jelezve, hogy az elrejtett réteget nem szerkeszthetjük. Ha most a szem ikon alatti piros ’X’-re kattintunk, a réteg ismét látható és szerkeszthető lesz. A lakat alatti jelölőpontra kattintva a kijelölt réteget zárolni tudjuk, ezáltal a színpadon történő szerkesztés közben nem tudjuk a zárolt rétegen lévő objektumokat módosítani, áthelyezni stb. (ha egyszerre sok objektum van a színpadon, ez a lehetőség igen hasznos lehet).
A zárolt állapotot egy kis lakat is jelzi a layer sorában, zárolt állapotban a ceruza ikont ismét áthúzva láthatjuk. Az adott layer zárolásának feloldását az azzal egy sorban lévő lakat ikonra kattintással érhetjük el.
Minden layernél találunk egy kis egyszínű négyzetet is a szem és a lakat jelölőpontja után. Ha erre kattintunk, akkor az adott layeren lévő objektumok csak körvonalasan jelennek meg a színpadon (ugyanolyan körvonalszínnel, mint a négyzet ikon, ami ezzel egyidejűleg körvonalassá változott), ilyen módban az objektumok szerkeszthetők maradnak. Az objektumok eredeti kitöltőszínének ill. kitöltési effektusainak visszaállításához kattintsunk ismét a négyzet ikonra az adott layer sorában.
Az összes réteg egyidejű láthatóságának, zárolásának ill. körvonalas megjelenítésének átváltásához kattintsunk a felső sorban lévő szemre, lakatra ill. négyzetre.
A layerek nevei alatt látunk még 4 ikont. Az elsővel új layert hozhatunk létre (felhajtott sarkú kis lap), a másodikkal új vezető réteget (erről majd később), a harmadikkal új mappát (mappa ikon), a negyedikkel (szemetes) pedig törölhetjük a kijelölt rétege(ke)t ill. mappá(ka)t.
A mappákba rendezéssel átláthatóbbá tehetjük a layereket. Ehhez egyszerűen csak fogjunk meg egy layert és húzzuk bele egy mappába, vagy egymás alá ill. fölé. A rétegek és mappák átnevezéséhez csak kattintsunk kétszer a nevükre, több réteg, illetve mappa egyidejű kijelöléséhez pedig jelöljünk ki egy réteget vagy mappát, majd a CTRL gomb nyomva tartása mellett kattintsunk a többi kijelölni kívánt rétegre, mappára. Ha egy mappa már tartalmaz réteget vagy almappát, az ikonja melletti kis nyílra kattintással egyszerűen nyithatjuk és ill. zárhatjuk (ezzel is átláthatóbbá téve az időszalagot).
A Timeline jobb oldalán találjuk a tényleges képkockákat. Legfelül egy számozott sort látunk rajta egy piros téglalappal, amiből egy függőleges piros vonal nyúlik ki, átfogva a képkockákat. A sor a képkockák sorszámait tartalmazza, a piros téglalap pedig a lejátszófejet jelöli. A színpadon mindig azt látjuk, amelyik képkockán épp a lejátszófej áll.
A layerek neveivel egy sorban a hozzájuk tartozó képkockák helyezkednek el, alul pedig egy kis ikonsor:
![]()
Ezekkel a flash ún. hártyaszolgáltatását kapcsolhatjuk be, illetve módosíthatjuk a beállításait (egyenlőre ez nem fontos). Az ikonok mellett 3 szövegcella is helyet kapott: az első a lejátszófej aktuális pozícióját tartalmazza, a második az animáció sebességét (képkocka/másodperc), a harmadik pedig a lejátszófej állásáig tartó animáció hosszát.
4. Properties (tulajdonságok)
![]()
Ezen táblán minden létrehozott objektum tulajdonságait változtathatjuk a későbbiek során, attől függőem, hogy mi van épp kijelölve. A színpadra kattintva itt módosíthatjuk pl. a színpad méretét, az animáció lejátszási sebességét is. Hasonlóan a Tools táblán lévő Options rekeszhez (ami az eszközök beállításainak megfelelően változik), ez is az aktuális kiválasztott elem tulajdonságainak szerkesztésére nyújt lehetőséget, többek között pl. az objektumok körvonalszíne, kitöltőszíne, átlátszósága, stb.
5. Egyéb panelek
A Photoshophoz hasonlóan a Flash is számos egyéb panelt tartalmaz, ezekről részletesen most nem írok, mert az egy kicsit hosszú lenne.
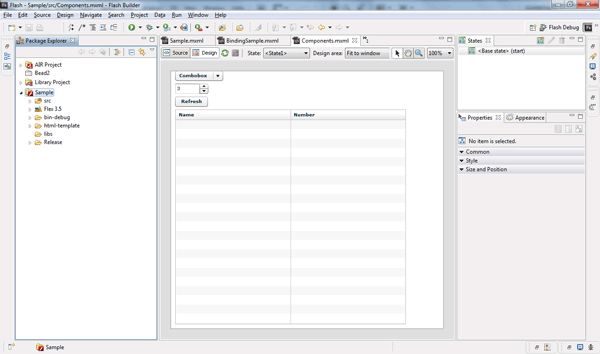
3. Az Adobe Flash Builder
A Flex framework-kel készült gazdag internetes alkalmazások fejlesztését az Adobe Flash Builder ezközre. Ennek korábbi verzióival Adobe Flex Builder néven lehet találkozni. Ez az IDE gyakorlatilag egy módosított Eclipse, illetve letölthető Eclipse plugin formában is. A hivatalos honlap linkje a linkek között megtalálható. A használata teljesen megegyezik az Eclipse használatával, ezért nem nagyon kell részleteznem a leírását.
Az alkalmazásainkat projektek formájában tudjuk kezelni, ezekből egyszerre többet nyitva lehet tartani, illetve futtatni, továbbá a flash modularizálhatósága miatt tudunk könyvtár-projekteket is létrehozni. Ami talán kölünbség lehet az Eclipse-ben történő Java fejlesztéstől az az, hogy van egy Designer terület, ahol Drag and drop módszerrel tudunk mxml kódokat létrehozni, illetve a debug nézeten kívül van egy profiler nézet is, ahol futás közben tudjuk analizálni programjainkat, illetve a Flash virtuális gép állapotát tudjuk vizsgálni. Ezek olyan egyszerű analízisek, mint például a létrehozott objektumok mennyisége, és memória-igénye, osztályok szerint szétválogatva.Ha tutorial alkalmazást írunk, akkor lehetőség van arra, hogy az alkalmazás "megmutassa" a saját kódját, ehhez az Export release build menüben be kell kapcsolnunk az "Enable view source" kapcsolót. Ezután az alkalmazás jobb egérgombos menüjében megjelenik egy "View source" opció, amire rányomva elnavigál minket a böngésző egy olyan oldalra, ami megmutatja az alkalmazás kódját, illetve lehetővé teszi, hogy betömörítve le is töltsük azt. Én is ilyen módszerrel teszem ki a Flex-es példaprogramomat.