
1. Típusszerkezet
Az ActionScript 1.0-ban már volt lehetőség a szigorú típusosság megvalósítására, máig is a scriptnyelv gyengén típusos, ami annyit jelent, hogy például egy változó deklarálásakor nem kötelező megadni annak típusát, vagyis a következő deklaráció hiba nélkül fordult:
- Változók
- Függvénynek, metódusnak, vagy osztálynak átadott paraméterek
- Függvény vagy metódus visszatérési értéke
- Már létező osztályok alosztályaként létrehozott új objektumok
A szigorú típusosságnak fordítási időben mutatkoznak meg az előnyei. Ugyanis a fordító jelzi, ha valami gond van az objektum típusával, például ha nem megfelelő típusú értéket kap egy változó. A szigorú típusosság biztosítja, hogy objektumoknak csak létező adattagjaihoz és tagfüggvényeihez férhessünk hozzá. Még egy nagy előny, hogy a Flash MX 2004-es környezetben a beépített objektumoknál információt kaphatunk például az adattagok típusáról (code hints). Bár a szigorú típusosságnak inkább csak fordítási időben van szerepe, a futási idő lerövidítésében is szerepet játszhat optimalizálással. Ha egy objektumhoz hozzá szeretnénk rendelni a típusát, akkor a var kulcsszót kell használnunk:
// szigorú típusosság változók és objektumok esetén
var x:Number = 7;
var birthday:Date = new Date();
// szigorú típusosság paraméterek esetén
function welcome(firstName:String, age:Number){ }
// szigorú típusosság paraméterek és visszatérési érték esetén
function square(x:Number):Number
{
var squared:Number = x*x;
return squared;
}
// a Tanulo.as osztály definiciója
class Tanulo {
var status:Boolean;
}
// példányosítás + használat
var akos :Tanulo = new Tanulo();
akos.status = "atment";
function ugat(allat:Allat) {
var dongo:Kutya = Kutya(allat);
dongo.ugat();
}
var allatom:Allat = new Kutya();
ugat(allatom); // helyes
allatom = new Cica();
ugat(allatom); // rossz
A Flash referencia három kategóriába sorolja a típusokat. Vannak primitív típusok, melyeknek van egy konstans értéke. Vannak referencia típusok, amik értékeket tartalmazhatnak, melyeket meg lehet változtatni. Ez a rendszer hasonlít a java megoldására, de ott szerencsésen ezt szintaktikailag is megkülönböztetik, és a második kategóriába csak osztályok tartoznak. A fenti két kategórián kívül még van egy speciális kategória, melybe a nem definiált változók és az üres változók tartoznak.
ActionScript 3.0
Változók deklarálása
Régebbi verziókban megengedett volt a var kulcsszó nélkül változókat deklarálni.
Most már mindenképpen ki kell tennünk a var kulcsszót, különben a fordító hibát fog dobni.
Lehetőség van típust adni a változónknak az AS2-ben már megszokott módon a ":" használatával.
Ha nagyobb projekteken dolgozunk, fontos lehet mindig típussal ellátni változóinkat, mivel így csökkenthetjük a memória-használatot, valamint gyorsíthatjuk a kódot is.
Míg AS2-ben futás időben nem volt semmi haszna a változók típusának, itt már az optimalizálási szempontok mellettük szólnak.
A futás idejű típus-ellenőrzés miatt pedig értesítést kaphatunk arról, ha nem megfelelő típusú változót próbálunk tárolni, így könnyedén fellelhetjük az ebből fakadó hibákat.
Másik fontos dolog, hogy míg a régebbi AS verziókban megengedett volt egy változót többször deklarálni (pl. elágazások előtt/között), AS3-ban ez már nem megengedett.
Megoldás: programrészeken kívül elhelyezni változóinkat.
Ha nem adunk meg típust egy változónak, akkor azt a fordító típustalanként, Voidként fogja értelmezni, ami azt jelenti, hogy alapértéke undefined-lesz és akármilyen értéket rakhatunk bele (lehet szám vagy szöveg).
Ha jelezni is szeretnénk, hogy egy változót szándékosan típustalannak deklarálunk, akkor ezt megtehetjük a * segítségével, így:
var myVar:* var myVar2:* = new Object()
Az ActionScript 3.0-ban a a változók mindig annak az osztálynak vagy függvénynek a hatásköréhez tartoznak, melyben deklarálva vannak. AS3 -ban tehát nem a blokkok határozzák meg a hatásköröket, hanem a függvények és osztályok. Lehetőségünk van globális változók deklarálására is. Ezeket a változókat az osztály- és függvénydefiníciókon kívül kell deklarálni. Amint az az alábbi példán is látható, a globális változók a függvénydefiníción kívül és belül egyaránt elérhetőek. Gyakorlatilag a globális változók a kód bármely részén elérhetőek.
Lokális változót a függvénydefiníción belüli változó deklarálással hozhatunk létre. Mint azt már említettük, ez a legkisebb része a kódnak, melyre lokális változót tudunk létrehozni, mivel a hatáskörkezelés nem blokk szintű. A következő példa a lokális változók hatáskörét szemlélteti.
Ha egy globális változóval azonos nevű lokális változót deklarálunk, akkor a lokális definíció elrejti a globális változót. Vegyük a következő példát, ahol az str1 globális változót elrejti az azonos nevű, scopeTest() függvényben deklarált változó.
Mivel az ActionScript 3.0 -ban nem létezik blokk-szintű hatáskör kezelés (ellentétben nagyon sok mai nyelvvel, mint például a Java vagy a C++), ezért egy blokkban deklarált változó nem csak az adott blokkon belül lesz elérhető, hanem a blokkot tartalmazó függvényen belül bárhol. Például az alábbi függvény különböző blokk-szinteken definiált változókat tartalmaz. A változók viszont elérhetőek a függvény teljes definícióján belül.
Egy érdekes következménye a blokk szintű hatáskörkezelés hiányának az, hogy egy adott változót már a deklarálás előtt lehet használni, értéket tudunk neki adni és ki tudjuk azt olvasni. Ez az ún. hoisting technika miatt van. A hoisting során a fordító az összes változódeklarációt a függvény tetejére mozgatja. Például az alábbi kódrészlet annak ellenére lefordul, hogy a num változó használata már a deklarálás előtt megtörténik.
A fordító csak és kizárólag a deklarálást mozgatja a függvénytörzs elejére, az értékadást nem. Ez megmagyarázza azt, hogy az előző példában az első trace utasítás miért NaN -t eredményezett a 10 helyett.
Futás idejű típusellenőrzésAS3-ban a típus-információk futás időben is megmaradnak, így a player értékadásnál ellenőrizni tudja a típusok kompatibilitását, s eltérés estén megpróbálhatja átkonvertálni azt, vagy hibát dobhat, ami nagy segítség a fejlesztők számára. Próbáljuk meg átverni a playert egy AS2-s mintával:
var myNum:Number
this["myNum"] = new Array()
//Error #1069: Property push not found on Number and there is no default value.
myNum["push"]("hello")
Nos igen, AS3-at már nem lehet átverni, ugyanis megtartja a típus-információkat. Felmerülhet a kérdés, hogyha olyan okos, akkor miért nem vette észre a this["myNum"] = new Array() részt, miért csak akkor szólt, amikor már elemet akartam rakni a változómba? Pontosan tudta hogy ezt csináltam, s meg is próbálta bekonvertálni a tömbömet számmá, ami azt eredményezte, hogy 0 értéket kapott a változóm. A player futás közben a primitív típusokat automatikusan konvertálja még akkor is, ha komplex adattípusokat próbálnak ilyen típusú változókban tárolni.
Lehetséges fordítási idejű típusellenőrzést, tehát szigorú típusosságot eszközölni az AS3-ban az úgynevezett strict fordítási móddal.
Manuális típusellenőrzés
Változók típusát az is operátorral ellenőrizhetjük:
myNumber is Number => igaz.
Az ActionScript 3.0 előtti verziókban a típusellenőrzésre az instanceof operátort használhattuk, viszont 3.0 -ban ez az operátor már nem támogatott. Az is operátorral ellentétben, az instanceof operátor bizonyos esetekben nem megfelelő eredményt ad számunkra, mivel kizárólag az öröklődési láncot vizsgálja. Vegyük az alábbi példát.
Amint látjuk, az is operátor a helyes öröklődési hierarchiát vizsgálja és nem csak abban az esetben ad helyes eredményt, amikor arról kell döntenie, hogy egy adott objektum egy adott osztály példánya-e, hanem arról is, hogy az objektum olyan osztálynak a példánya, mely implementál egy adott interface-t. A példánykban ez az interface az IEventDispatcher típus. Mivel a Sprite az EventDispatcher osztályból származik, mely implementálja az IEventDispatcher interface-t, ezért a mySprite valóban IEventDispatcher típusú is. Nézzük meg, milyen eredményt kapnánk, ha az instanceof operátort használnánk.
Az instanceof operátor - ellentétben az is operátorral - helytelenül döntött arról, hogy a mySprite implementálja-e az IEventDispatcher interface-t.
Az as operátorral magát az objektumot kapjuk vissza, ha adott típusú, de ha nem, akkor nullt.
Pl: myNumber as Number => myNumber
de: myNumber as Array => null
Egy változó típusát a typeof operátorral lehet lekérdezni. Ez az alábbi típusok valamelyikét adja vissza, és String értékkel tér vissza, mely a típus nevét tartalmazza csupa kis betűvel:
2. Elemi típusok
Az elemi típusokat az AS3 immutable objektumokként tárolja. AS3-ban - Javatól eltérően a primitív értékek és a tároló objektumok nem különülnek el egymástól.
1. String (Karakterlánc típus)
Nincs karaktertípus, ezért a szimpla idézőjelek (') is, meg a dupla idézőjelek (") is határolhatnak szöveget, a kettő között nincs különbség. String literálokban lehet használni a megszokott \ escape szekvenciákat, felsorolásuk a 2. táblázatban van. ActionScriptben a String típusok immutable változók, azaz minden művelet, mely megváltoztat egy stringet, az egy új stringgel tér vissza.
A String változók alapértéke null. Ez nem ekvivalens az üres stringgel ("")
A String literáljai tehát dupla vagy szimpla idézőjelekkel határolt szövegek, pl.: "Alma", 'Körte', stb.
A típuson értelmezett műveletek:
String.charAt() Visszatér a paraméterben megadott pozíción lévő karakterrel.
String.charCodeAt() 16-bites integer formában adja vissza a paraméterben megadott indexen lévő karakter értékét.
String.concat() Visszatér a paraméterben megadott két string konkatenéciójával létrejött stringgel.
String.fromCharCode() A paraméterekben megadott Number-eket ASCII-kódokként értelmezi, és visszaadja az összekonkatenált stringet.
String.indexOf() Megkeresi a paraméterben megadott substring az első előfordulását, és ezzel az indexel tér vissza.
String.lastIndexOf() Ugyanaz mint az előző, csak az utolsó string indexével tér vissza.
String.slice() A stringből a paraméterben megadott két egész szám, mint indexek közé eső karakterekkel tér vissza.
String.split() A függvény első paramétere egy elválasztó karakter (ami típusa szerint lehet string is ), a második egy Number,
s visszatérési típusa egy Array, amibe a függvényhívást kiadó stringnek az elhatároló string által darabolt,
második paraméter számosságú részstringjei
vannak.
String.substr() Az első paraméterben megadott indextől, a második paraméterben megadott hosszan vágja ki a stringet, s ezzel tér vissza.
String.substring() A két, indexként értelmezett paraméter közötti részstringgel tér vissza.
String.toLowerCase() A stringben lévő összes nagybetűt kicsivé konvertálja és ezt adja vissza.
String.toUpperCase() A stringben lévő összes kisbetűt kicsivé konvertálja és ezt adja vissza.
A típus tulajdonságai :
String.length A string hosszát adja vissza.
1. String-ek hossza, elemeik elérése
A string-ek hosszának meghatározására a length tulajdonság szolgál, ami a karakterek számát adja vissza. (Nem függvény, ezért nem kell zárójeleket tennünk utána!)
Példa:
A következő példában láthatjuk, hogy az üres string és a null esetén is 0-t kapunk.
Példa:
Mivel karakter tömbökről van szó, az egyes elemek elérése indexek segítségével lehetséges. (Itt is 0-nál kezdődik az indexelék, ahogyan a sima tömböknél.) A charAt() függvény az adott indexen lévő karaktert adja vissza, míg a charCodeAt() a adott karakter kódját.
Példa:
Fordítva a kódról karakterre konvertálás is hasonlóan működik.
Példa:
2. String-ek összehasonlítása
Két string-et össze is hasonlíthatunk egymással az összehasonlító operátorok segítségével. Ekkor a karaktereik balról jobbra, egyesével kerülnek összehasonlításra a számkódjuk alapján.
Példa:
Figyelni kell arra, hogy az egyszerű egyenlőségvizsgálatnál (==) konverzió történik, így egy szám literál és egy szám karakter megegyezhetnek. Ha ezt szeretnénk elkerülni, használjuk a szigorú egyenlőséget (===).
Példa:
Ha mégis szükség van rá, hogy különböző típusú értékeket string-é konvertáljunk, a toString() függvényt használhatjuk.
Példa:
3. Műveletek string-ekkel
Több string összefűzésére, vagyis konkatenálására is van lehetőség a + operátorral, a concat() függvénnyel, illetve az értékadással kombinált += operátorral.
Példa:
Ha egy string mellett egy nem string értéket adunk át a + operátornak, string-gé konvertálja és úgy konkatenálja őket, így ha előbb az eredeti értékekkel szeretnénk számolni, zárójelekkel csoportosítsunk.
Példa:
Ha nem csak egy-egy karakterrel, hanem hosszabb szöveg részletekkel szeretnénk dolgozni, erre is vannak lehetőségeink.
A subsrt() vagy a substring() két paraméteres függvények, egy adott indextől kezdődő szövegrészletet adnak vissza. Az substr() a második paramétereként a részlet hosszát várja, a substring() pedig a szövegrészlet utáni első karakter idexét.
Példa:
A slice() függvény is az előzőekhez hasonlóan működik, de ennek negatív paramétereket is adhatunk. Ilyenkor a szöveg hátuljáról számolja az adott indexet. Ha nagyobb számot adunk meg, mint amilyen hosszú a string-ünk, akkor értelem szerűen az utolsó karakterig vágja ki a részletet.
Példa:
Ha nem egy adott szövegrészlet pozícióját, vagy utolsó előfordulásának pozícióját szeretnénk megtudni, az indexOf() és lastIndexOf() függvényeket használhatjuk. Ha csak egy adott index után szeretnénk keresni, opcionálisan megadható egy második paraméter is. Figyeljünk arra, hogy a keresés érzékeny a kis és nagy betűk közötti különbségre.
Példa:
A split() függvény segítségével egy adott karakter mentén tördelhetjük a szövegünket. Az eredmény egy string tömb lesz, a szövegrészletekkel. Második paraméterként opcionálisan megadható, hogy hány elemet szeretnénk megtartani, és ebben a tömbben eltárolni.
Ahogy a következő példában is láthatjuk, a különböző illesztésekhez reguláris kifejezések is használhatók.
Példa:
Reguláris kifejezésekkel vagy szöveggel mintákat is megadhatunk, amiket megkereshetünk egy adott szövegen belül, ezek értékével vagy indexével visszatérve, de akár ki is cserélhetjük őket egy másik szövegrészletre. A következőkben ezeknek a függvényeknek a működésére láthatunk néhány példát.
Példa:
Egy speciális karakterrel ($) csoportosíthatjuk is az illesztett kifejezés részeit, így külön tudjuk őket kezelni a következő példában bemutatott módon.
Példa:
Ha egy szöveg karaktereit szeretnénk kis vagy nagy betűsre konvertálni, akkor a toLowerCase() és a toUpperCase() függvényekkel ezt is megtehetjük. Ezek nem csak az alap betűkészleten működnek, így például az ékezetes betűket is át tudjuk velük alakítani.
Példa:
2. Number (Szám típus)
Nincsenek külön egész- és lebegőpontos számok.
A Number IEEE-754 szabvány szerint tárolja a számokat, 64 biten, ebből 11 a kitevő, 1 az előjel, 52 bit a mantissza.
Number.MAX_VALUE == 1.79769313486231e+308
Number.MIN_VALUE == 4.940656458412467e-324
A számok alapértelmezett értéke a NaN (Not a Number) azaz "nem szám". Egyéb speciális értékek a positive infinity és a negative infinity
Érdekesség: 0-val osztva csak akkor kapunk 0-t, ha a számláló is 0, különben a számlálónak megfelelő előjelű végtelen az eredmény.
A Number típus literáljai a következőek:
- 0.12 - lebegőpontosként: tizedesponttal vagy normál alakban
- 12 - decimális egészként: az első számjegy nem 0
- 014 - oktális egészként: az első számjegy 0
- 0x12 - hexadecimális számként: az első két számjegy 0x
A típuson értelmezett műveletek: Number.toString() A számot stringgé alakítja Number.valueOf() Visszaadja az objektum egyszerű típusát. Ezeken kívül a C++ -ben már megismert operátorok itt is implementálva vannak. ( +, /, *, % , - ) a matematikai függvények a Math osztályban találhatók. A típus tulajdonságai: Number.MAX_VALUE A legnagyobb képezhető számjegy (körülbelül 1.79E+308.) Number.MIN_VALUE A legkisebb képezhető számjegy (körülbelül 5e-324.) Number.NaN Not a Number (NaN). Number.NEGATIVE_INFINITY a negatív végtelen értéke. Number.POSITIVE_INFINITY a pozitív végtelen értéke.
3. Boolean (logikai) típus
Csak true vagy false értéke lehet. A true és false értékeket az ActionScript 1 és 0 -ra konvertálja.
Deklarált, de nem inicializált Boolean változó alapértéke false.
A típuson értelmezett műveletek :
Boolean.toString() Visszatér a Boolean objektum string reprezentációjával ("true" or "false").
Boolean.valueOf() A Boolean objektum primitív típusával tér vissza.
4. ActionScript 3.0 - Új primitív számtípusok
Actionscript 2.0-ban csak 1 fajta szám létezett, mégpedig a Number.
Ez alapjában véve megkönnyíti a fejlesztők dolgát, mivel csak egy fajta szám típussal kell foglalkozniuk de, ugyanakkor a memória használatot is növeli és lassítja a kódot, mivel ebben a típusba ugyanúgy bele kell férnie a lebegőpontos számoknak és a negatív számoknak is.
Ezért került bevezetésre 2 új típus az int (integer) és az uint (unsigned integer).
Az int egész számok tárolására alkalmas, egyaránt pozitív és negatív irányban is. Csak egész számokat lehet benne tárolni, mivel értékadást követően azonnal levágja a tizedes pont utáni részt, tehát úgy viselkedik, mintha meghívták volna rá a Math.floor() -t tehát például 125.545-ből egyszerűen csak 125 lesz értékadás után. Az int adattípust legtöbbször egész számokkal végzendő számítások során vagy ciklusok írásakor célszerű használni, mint például egy for ciklusban.
Az uint pozitív egész számok tárolására alkalmas. Negatív számokat nem érdemes tárolni ilyen változókban, mert itt nem fog semmilyen értelmesnek mondható konvertálás végbemenni. Negatív szám uint kén tárolása esetén jobb esetben a fordító futás időben értesít a tévedésünkről, rosszabb esetben váratlan dolgok történhetnek. Próbáljuk ki hogy uint ként tároljuk például a -1 et az eredmény: 4294967295 hogy ez miért és hogyan fordulhat elő annak mindenki gondoljon utána. :) Az uint adattípus legtöbbször színek tárolására vagy számlálók készítéséhez használhatjuk.
5. Null típus
A Null típus egyetlen értéke a null. Ezt az inicializálatlan Stringek és minden komplex adattípus veszi fel alapértelmezett értékként.
Ez a típus használható, ha:
- explicit ki akarjuk fejezni, hogy egy függvények nincs visszatérési értéke
- azt szeretnénk kifejezni, hogy egy változónak nincs értéke, de a változó létezik
- azt szeretnénk kifejezni, hogy a változó létezik, de többé nem lesz értéke
- függvény paraméterben jelezni akarjuk, hogy ez a változó ki lesz hagyva
Példa:
if (Selection.getFocus() == null) {
trace("no selection");
}
6. Void típus
A Void típus egyetlen értéke az undefined. Ezt a típus nélkül deklarált és még inicializálatlan változók veszik fel alapértelmezett értékként.
Ez a típus automatikusan hozzárendelődik minden olyan változóhoz, aminek nincs explicit típusa, és még nem kapott értéket (akár a kódban, akár interaktív úton).
A Void adattípus arra használható, hogy lekérdezzük, hogy egy változó definiálva-e van, vagy kapott-e értéket. A következő példa olyan esetet mutat be, amely egy kezdeti inicializációs lépést engedélyez a több frame-ből álló alkalmazásunknak, ugyanis első futáskor az initet nem deklaráltuk, így a típusa undefined, vagyis feltétel igaz, tehát az initnek true értéket adunk, így a következő ciklusban a feltétel már bukik:
if (init == undefined) {
trace("initializing app");
init = true;
}
Használható továbbá függvények definiálásánál, ha az akarjuk explicit kifejezni, hogy a függvényünk nem ad vissza értéket (ahogy ezt jelenti a C++-ban is). Erre példa a következő definíció:
function displayFromURL(url:String):Void
3. Összetett típusok
Az összetett típusok referenciaként tárolódnak. Minden összetett típus az Object leszármazottja. Az inicializálatlan objektumok alapértéke null.
1. Object (Objektum) típus
Minden összetett objektum ide tartozik: tömb, rekord stb. Egy Object típusú objektum tulajdonképpen egy általános konténerosztályt valósít meg azonosító értékpárok segítségével. Az érték bármilyen Flash adattípus lehet, akár az is lehet Object. Az objektumhoz bármikor hozzávehetünk egy újabb mezőt, a metódusok egyszerű függvényekkel vannak reprezentálva. A Objectet tömbként is lehet használni, mivel a mezők azonosítója szám is lehet, de ebben az esetben mindenképpen a [] operátort kell használni indexelésre. A tömbök első elemének az indexe 0. Nem szükséges a maximális méretet definiálni (nincs is vektor). Nincs több dimenziós tömb, de ugyanúgy, mint több más nyelvben lehetőség van tömbök tömbjét definiálni. A rekordokat asszociatív tömbökkel lehet megvalósítani.
Az Object azon beépített típusok egyike, melynek van saját literálja. Ennek szintaxisa: var myObject:Object = {propA:1, propB:2, propC:3};
A gyenge típusosság miatt, nem lehet szigorúan különválasztani a rekordokat, meg a tömböket. Ugyanis nem követelmény a tömböknél, hogy az elemei ugyanahhoz a típushoz tartozzanak. Mutatók nincsenek a nyelvben (referencia van). A típuson értelmezett műveletek:
Object.addProperty() Egy beállító/lekérdező ”property-t” készít az objektumnak. Object.registerClass() Összekapcsol egy filmklip szimbólumot és egy Actionscript object osztályt. Object.toString() Átkonvertál egy kijelölt objektumot stringgé, és azt visszaadja. Object.unwatch() Kitörli a „watchpoint”-ot, amit az Object.watch() hozott létre. Object.valueOf() Visszatér az objektum primitív értékével. Object.watch() Készít egy eseménykezelőt, amely akkor hívódik meg, ha az Actionscript objektum egy specifikus tulajdonsága megváltozik. A típus tulajdonságai: Object.__proto__ Egy referencia az objektum konstruktorának prototype tulajdonságára. Object.__resolve Egy referencia egy olyan felhasználó által definiált függvényre, amely akkor hívódik meg, ha az ActionScript kód egy nemdefiniált metódusra, vagy tulajdonságra hivatkozik. Object.constructor Egy referencia az objektum konstruktorára.
2. Függvénytípus (Function)
ActionScriptben a függvény is egy változó. Ebből következik, hogy nem lehet egy változónak is, meg egy függvénynek is azonos neve.
A függvényeket így lehet - a C++-ban megszokott módon kívül - kifejezésként is deklarálni. Ilyenkor a függvény változójának egy függvény literált adunk értékül.
Ennek szintaxisa: var myFunction:Function = function(params...):returnType { statements; ... };
A típuson értelmezett műveletek: Function.apply() Meghívja a függvény objektum által reprezentált függvényt, a paramétereket egy tömbön keresztül küldi. Function.call() Meghívja a függvény objektum által reprezentált függvényt.
3. Array (tömb) típus
Az Array tömbtípus. melynek indexei számok (0-val kezdve). Arrayben tárolhatunk bármilyen típust, sőt, adott tömbön belül különbözőek is lehetnek.
Arrayt inicializálhatunk Array literállal, ennek szintaxisa: var myArray:Array = ['A', 1, "BBB", 0.12, 0x1234, false];
length: a tömb mérete
4. Vector típus
A vektor típust Flash player 10.2 óta lehet használni, és jelenleg ez az egyetlen generikus adattípus Flash-ben. Egy generic paraméterként beadott típusú objektumok tömbjét reprezentája. Használata a következőképpen történik:
5. XML típus
Az XML típus egy XML osztály. Literálja egy XML (más nyelvektől eltérően nem kell határolójel).
Pl.: var myXML:XML = <element><subelement>1</subelement><subelement>2</subelement></element>;
Lehetséges továbbá változók értékét továbbadni a literálnak kapcsos zárójelek ( {, } ) között. Pl.:
var node:String = "element";
var attribute:String = "id";
var attributevalue:Number = 5;
var content:String = "Apple";
var myXML:XML = <{node} {attribute}={attributevalue}>{content}</{node}>;
A node-okat index alapján [ ] szintaxissal érhetjük el, név alapján pedig pont-szintaxissal érhetjük el, attribútumaikat az XPath-ban megszokotthoz hasonlóan @ prefixszel. Pl.:
var johnS:XML = <employee id="5"><name>John Smith</name></employee>;
trace(
johnS.name + " (" + johnS.@id + ")"); // John Smith (5)
+, illetve += operátorokkal node-okat lehet hozzáfűzni:
var ids:XML = <id>3</id>;
ids+=<id>4</id> // <id>3</id><id>4</id>
.. operátorral tetszőleges mélységben lévő gyereknode elérhető
Pont-szintaxisnál változónév helyett zárójelek közé tett feltétellel az XPath [ ] feltételéhez hasonló szűrés valósítható meg:
var ids:XML = <id>3</id><id>4</id><id>5</id>;
ids = ids.(id==4); // <id>4</id>
Néhány metódusa:
- appendChild()
- insertChildBefore()
- insertChildAfter()
- stb.
6. RegExp (reguláris kifejezés) típus
A RegExp osztály reguláris kifejezések osztálya. Literálja egy ECMA-262 szabvány szerinti reguláris kifejezés / jelekkel határolva. Pl.: var emailRegExp:RegExp = /([0-9a-zA-Z]+[-._+&])*[0-9a-zA-Z]+@([-0-9a-zA-Z]+[.])+[a-zA-Z]{2,6}/
A záró perjel után megadhatóak flagek, pl. az i (case insensitive) flag: var kicsiNagy:RegExp = /[a-z]/i;
test(): Boolean értéket ad vissza, aszerint, hogy a paraméterként kapott Stringre illeszkedik-e a reguláris kifejezés
A String osztály match(), replace() és search() metódusaival használható.
7. MovieClip (Filmklip–típus)
A Flash szempontjából egyik legfontosabb osztály, mivel az ebből példányosított objektumok segítségével vezérelhetjük az összes képernyőn lévő objektumot. Lehet egy ábra, egy szövegmező, egy gomb stb. Mivel a Flash-t animációk készítésére fejlesztették ki, a filmklipek képkockák, frame-ek sorozatából áll. Filmklip objektum esetén nem használhatunk konstruktorokat, hanem név szerint hivatkozhatunk a már meglévő klippéldányokra (pl. mozi.stop(); vagy mozi.play();...). A típuson értelmezett műveletek :
MovieClip.attachAudio() Hangot olvas be a mikrofonról, majd le is játssza azt. MovieClip.attachMovie() A könyvtárhoz kapcsol egy SWF fájlt, vagy egy film-klipet. MovieClip.createEmptyMovieClip() Üres MovieClip objektumot hoz létre. Használható konstruktor helyett. MovieClip.createTextField() Üres szövegmezőt hoz létre. MovieClip.duplicateMovieClip() Az első paraméterben megadott névvel hoz létre egy, a függvényt hívó objektummal azonos kópiát, a második paraméterben megadott mélységben, egy, a harmadik paraméterben megadott, a nyilvános tulajdonságokat tartalmazó objektum segítségével. A visszatérési értéke az új objektumra mutató referencia. MovieClip.getBounds() A minimum és a maximum x és í koordinátával tér vissza. MovieClip.getBytesLoaded() A movieClip-ből betöltött byte-ok számát adja vissza. Preloaderek készítésénél hasznos. MovieClip.getBytesTotal() A movieClip teljes méretét adja vissza byte-ban.Szintén a Preloadereknél hasznos. MovieClip.getDepth() Visszaadja a movieClip mélységét. (Tulajdonképp ez a mélység egy gráfban van, amelynek csúcsai az instance nevek, és két ilyen csúcs között akkor van irányított él, ha az egyik tartalmazza a másikat (az irány a tartalmazótól indul és a tartalmazotthoz tart. ) ) MovieClip.getInstanceAtDepth() Az előző gráfban a paraméterben megadott mélység csúcsának instance-nevét adja vissza. MovieClip.getNextHighestDepth() A következő szabad gráfbeli mélységet adja meg Numberben. MovieClip.getSWFVersion() Visszaadja azt a verziószámot (Numberben) amelyik FlashPlayerben az SWF publikálva van. MovieClip.getTextSnapShot() Egy TextSnapshot objektummal tér vissza, amely tartalmazza egy előre megadott film-klip text-jét a statikus szöveg mezőkben. MovieClip.getURL() Az első paraméterben megadott URL címen lévő dokumentumot próbálja betölteni, a másodikban megadott windowba(lehet _blank, vagy akár egy HTML frame). A dokumentumban lévő változók letöltését a harmadikban paraméterben megadott módon (a Javaban látott GET, vagy POST metódusokkal.) vezérelhetjük, ha nincsenek változók, akkor ez elhagyható. MovieClip.globalToLocal() A Stage koordinátáit a hívó movieClip lokális koordinátáivá konvertálja. MovieClip.gotoAndPlay() A lejátszást egy paraméterben megadott frame-re irányítja, majd ott folytatja a lejátszást. MovieClip.gotoAndStop() A lejátszást egy paraméterben megadott frame-re irányítja, majd megáll. MovieClip.hitTest() Igazat ad vissza, ha a paraméterben megadott film-klipet határoló mezőnek, és a cél film-klip határoló mezejének van közös része. MovieClip.loadMovie() Betölt egy paraméterben megadott JPG-, vagy SWF- fájlt. MovieClip.loadVariables() Változókat tölt be egy megadott URL címről. MovieClip.localToGlobal() A lokális koordinátákat a Stage globális koordinátáivá konvertálja. MovieClip.nextFrame() A lejátszást a következő frame-re állítja. MovieClip.play() A paraméterben megadott movieClip-et lejátssza. MovieClip.prevFrame() A lejátszást az előző frame-re állítja. MovieClip.removeMovieClip() Kitörli a movieClip-et az Idővonalról, ha az a duplicateMovieClip(), MovieClip.duplicateMovieClip(), or MovieClip.attachMovie() függvényekkel készült. MovieClip.setMask() A hívó movieClip maszkjává alakít egy paraméterben megadott Object-típusú objektumot. MovieClip.startDrag() Vonszolhatóvá teszi a movieClip-et, majd vonszolni is kezdi. MovieClip.stop() Megállítja a lejátszást. MovieClip.stopDrag() Bármely movieClip vonszolhatóságát megszünteti. MovieClip.swapDepths() a két paraméterben megadott mélységi szintjét megcseréli. MovieClip.unloadMovie() Kitörli a paraméterben megadott SWF fájlt, amit a MovieClip.loadMovie() függvény töltött be. MovieClip.beginFill() Paraméterben megadott hexa számnak megfelelő színt állítja be, mint kitöltési színt, amelyet a továbbiakban használ. MovieClip.beginGradientFill() Átmenetes kitöltési módot állít be. MovieClip.clear() Törli az összes rajzolási parancsot. MovieClip.curveTo() Ívet rajzol a pillanatnyi vonalbeállítással. MovieClip.endFill() Megszünteti a MovieClip.beginFill() vagy a MovieClip.beginGradientFill() függvényekkel beállított kitöltési módot. MovieClip.lineStyle() Vonalstílust állít. MovieClip.lineTo() Vonalat rajzol. MovieClip.moveTo() A pillanatnyi rajzolási pozíciót elmozgatja a paraméterben megadott koordinátákra. A típus tulajdonságai : MovieClip._alpha Az osztálypéldány átlátszóságát mutatja százalékos arányban (0 – láthatatlan) MovieClip._currentframe Read-only; Annak a frame-nek a száma, amelyik épp lejátszás alatt van. MovieClip._droptarget Read-only; Slash .szintaxissal megadott abszolút elérési út arra a filmklip példányra, ahova a filmklippet dobtuk. MovieClip.enabled A Boolean tulajdonság azt mutatja, hogy a filmklip mikor „érvényes”. MovieClip.focusEnabled Egy Boolean típusú változó, amely vezérli, hogy a film-klip fókuszba kerülhet-e. MovieClip.focusrect Egy Boolean típusú változó, amely megváltozik, ha a fókuszban lévő filmklip köré sárga téglalap kerül. MovieClip._framesloaded Read-only; Egy külső SWF fájlból való beolvasás folyamán az adott pillanatban a beolvasott frame-ek számossága. MovieClip._height A filmklip pixelekben mért magassága. MovieClip.hitArea Egy referencia a filmklipre, ami egy másik filmklip számára egy „hit area”-t szolgáltat. Akkor hasznos, ha pl. a gombunk már maga egy filmklip. MovieClip._lockroot A what_root specifikációja hivatkozik erre, amikor az SWF fájl betöltődik a filmklipbe. MovieClip.menu Egy objektum, ami összekapcsolja a filmklipet, és egy ContextMenu objektumot. MocieClip._name A filmklip példány neve. MovieClip._parent Egy referencia arra a filmklipre, ami magába foglalja ezt a filmklipet. MovieClip._quality Egy string, amely beállítja az SWF fájl képreprodukciójának minőségét. MovieClip._rotation Egy fokban megadott tulajdonság, aminek hatására elfordul a filmklip. MovieClip._soundbuftime Ennyi másodperc van még vissza a hang lejátszásának kezdetéig. MovieClip.tabChildren A Boolean érték, ami megmutatja, hogy a filmklip gyerekei tagjai-e valamilyen tabulátor elrendezésnek. MovieClip.tabEnabled A Boolean érték, ami szabályozza a filmklip tabulátorelrendezésben való részvételét. MovieClip.tabIndex Egy number, mutatja, hogy a tabulátor elrendezésben a filmklip hányadik helyen áll. MovieClip._target Read-only; a filmklip cél-elérési útja. MovieClip._totalframes Read-only;a filmklip frame-számának számossága. MovieClip.trackAsMenu Egy Boolean érték, amely mutatja, hogy másik filmklipek elkaphatnak-e egér által előidézett eseményeket. MovieClip._url Read-only; A letöltött SWF fájl URL-je. MovieClip.useHandCursor A Boolean érték true esetén az egér filmklip feletti áthaladásakor megjelenik a kéz. MovieClip._visible Egy Boolean tulajdonság, ami szabályozza a filmklip láthatóságát. MovieClip._width A filmklip pixelekben megadott szélessége. MovieClip._x A filmklip x koordinátája. MovieClip._xmouse Read-only; az egér x koordinátája a filmklipen belül. MovieClip._xscale Vízszintes skálázottságban egy százalékszám az egér helyétől függően. MovieClip._y A filmklip y koordinátája. MovieClip._ymouse Read-only; Read-only; az egér y koordinátája a filmklip-en belül. MovieClip._yscale Függőleges skálázottságban egy százalékszám az egér helyétől függően. A típus eseménykezelői : MovieClip.onData Akkor hívódik meg, ha az összes filmkliphez szükséges összes adat betöltődött. MovieClip.onDragOut Meghívódik, ha lenyomtuk az egér gombját a filmklipen belül, és „vonszolni ” akartunk, és kijutottunk a filmklipen kívülre. MovieClip.onDragOver A filmklipen való „átvonszoláskor” hívódik meg. MovieClip.onEnterFrame Frame-enként folyamatosan hívódnak meg az SWF fájlban. Az ~ eseményben lévő utasítások minden frame-ben szereplő akció előtt végrehajtódnak. MovieClip.onKeyDown Gombnyomáskor hívódik meg. Használhatjuk a Key.getCode()- és a Key.getAscii() metódusokat hogy információt szerezzünk arról, hogy melyik volt az utolsó lenyomott gomb. MovieClip.onKeyUp A gomb felengedésekor hívódik meg. MovieClip.onKillFocus Akkor hívódik meg, ha a fókusz már nem a filmklipre irányul. MovieClip.onLoad Meghívódik, ha a filmklip példányosításra kerül és megjelenik az idővonalon. MovieClip.onMouseDown Bal egérgomb lenyomásakor hívódik meg. MovieClip.onMouseMove Mindig meghívódik, ha az egér elmozdul. MovieClip.onMouseUp A bal egérgomb felengedésekor hívódik meg. MovieClip.onPress Meghívódik, ha az egér gombját lenyomjuk a filmklipen belül. MovieClip.onRelease Meghívódik, ha az egér gombját felengedjük a filmklipen belül. MovieClip.onReleaseOutside Akkor hívódik meg, ha lenyomjuk az egér gombját a filmklipen belül, és azon kívül engedjük fel. MovieClip.onRollOut Akkor hívódik meg, ha az egérmutatóval kigördülünk a filmklip területéről. MovieClip.onRollOver Akkor hívódik meg, ha az egérmutatóval átgördülünk a filmklip területén. MovieClip.onSetFocus Akkor hívódik meg, ha a filmklip fókuszba került és a gombot már felengedtük. MovieClip.onUnload Meghívódik az első frame-ben azután, hogy a filmklip eltűnt az idővonalról. Az ebben szereplő utasítások az összes akció előtt végrehajtódnak.
4. Beépített (Built-in) osztályok
Az ActionScript-ben szereplő beépített osztályokat két részre lehet bontani:
- Core (mag) osztályok.
- Flash Player specifikus osztályok.
1. Core (mag) osztályok
Ezeket a típusokat a nyelv egy az egyben az ECMAScriptből kölcsönözte. Az Actions menüpont alatt, a Built-in Classes > Core Directory -nál találhatók. A core osztályok a következők :
arguments: Ez voltaképpen egy tömb, ami azokat az értékeket tartalmazza, amelyek átadódtak bármely függvénynek paraméterként. Array: Egyszerű tömb típus Boolean: Egy burkoló osztály a boolean értékeknek. Date: Dátum osztály, a dátum és az idő ActionScript-ben való reprezentációja. Error: Információt hordoz az esetlegesen fellépő futásidejű hibákról. Ismert eljárásai a try, a catch, a finally. Function: Minden ActionScript függvény osztályreprezentációja. Math: Matematikai eljárások, függvények gyűjteménye. Number: Az egyszerű number adattípus burkoló osztálya. Object: Minden osztály ősosztálya. String: a String egyszerű osztály burkoló osztálya. System: objektuma tartalmaz információt a Flash Player és a rendszer állapotáról.
2. Flash Player specifikus osztályok
Ezen osztályok elemi fontosságúak ahhoz, hogy eszközt adhassanak a fejlesztők a programozóknak, hogy valóban látványos weblapokat, Flash filmklipeket készíthessenek. További négy részre lehet bontani ezeket az osztályokat
- Média osztályok
- Film osztályok
- Kliens-Server osztályok
- Szerzői osztályok
3. Flex specifikus osztályok
A Flex Framework egyben egy osztálykönyvtár is, ezért rengeteg osztály tartozik bele. Nem érdemes külön-külön foglalkozni az összes (több mint 650) osztállyal, ugyanis a nagy részük programkódja pulikus, sőt, a Flash Builder IDE meg is mutatja nekünk. (Kivéve hogyha egy nagyon alacsonyszintű (low level) osztályra vagyunk kíváncsiak.) Az összes osztály ki van egészítve dokumentáló kommentekkel, ami elérhető az interneten is az ActionScript® 3.0 Reference for the Adobe® Flash® Platform oldalon. Az osztályok kódja pedig azért publikus, hogyha a programozók a framework-kel együtt működő saját osztályokat akarnak létrehozni, akkor tanulmányozhassák a framework ősosztályainak használatát. A framework osztályaitból mindenképpen érdemes örökíteni, ugyanis azok ki vannak optimalizálva a futtatókörnyezethez, és első ránézésre nem teljesen egyértelmű a display hierarchia, amit a Flash Player használ.
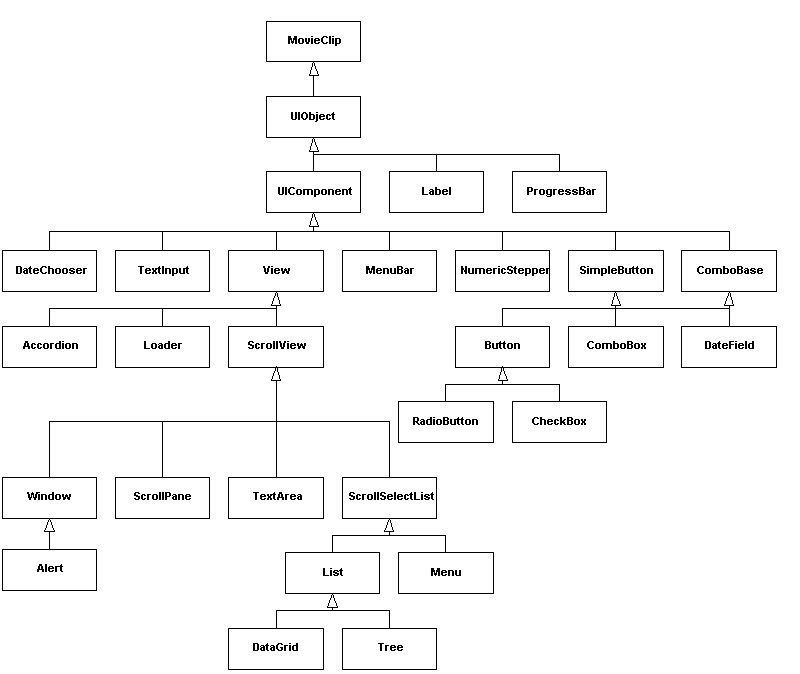
Alapvetően minden bonyolultabb nézetbeli osztály az UIComponent osztály leszármazottja. Ezen belül pedig vannak úgynevezett konténerek, amelyek elsősorban azt a célt szolgálják, hogy több nézet-komponenst tartalmazzanak, és ezek pozícióját illetve méretét a saját pozíciójuk, illetve méretük alapján frissítsék, esetleg újraszámolják. Ezek a konténer (az ősosztályuk neve: Container) osztályok ugyanúgy az UIComponent osztályból származnak. A fent említett ősosztályok önmagukban még nem bírnak túl nagy funkcionalitással, csak arra valók, hogy összefogják az azonos funkciójú osztályok típusait. Egyedül azért nem lettek ezek az osztályok abszrakt osztályok, mert az AcionScript nyelvben nincs abstract kulcsszó.
A Flex Framework egy másik nagyon fontos osztálya a SystemManager osztály. Ez egy egyke (Singleton) osztály, minden alkalmazásnak pontosan egy példánya van. Ez az objektum számolja ki és időzíti az egyes frame-eket, illetve értesíti az egyes komponenseket, hogy újrarajzolhassák az általuk lefedett területeket. Ennek az osztálynak köszönhető, hogy ha a rajzvászonnak csak egy része változik meg, akkor nem rajzolja újra a Flash Player az egészet, hanem csak azt a szeletet, amely valóban máshogy néz ki.
4. Mellékletek
| Array – tömbök | |
| Konstruktor | |
| new Array() | |
| new Array(tömbelem, ...) | |
| [tömbelem, ...] | |
| new Array(tömbhossz) | |
| Metódusok | |
| concat() | összefűzi a tömb másolatát a paraméterben kapott tömbökkel |
| join() | a tömb elemeit a megadott szeparátorral összefűzi stringé |
| pop() | kiveszi az utolsó elemet |
| push() | bőviti a tömböt a megadott elemekkel |
| reverse() | felcseréli a tömb elemeinek a sorrendjét |
| shift() | kiveszi az első elemét a tömbnek |
| slice() | visszaadja a tömb másolatának egy kért szeletét |
| sort() | rendezi a tömb elemeit |
| sortOn() | rendezi a tömb elemeit egy kulcs szerint |
| toString() | visszaadja a karaktersorozattá alakított tömböt |
| unshift() | megadott tömbelemeket beszúrja a tömb elejére és visszaadja a tömb méretét |
| Alapértelmezett mező | |
| Length | a tömb elemeinek száma |
| Boolean - logikai objektumok | |
| Konstruktor | |
| new Boolean() | |
| Metódusok | |
| toString() | visszaadja a karaktersorozattá alakított objektumot |
| valueOf() | visszaadja az objektum primitív típusát |
| Date - dátum | |
| Konstruktor | |
| new Date() | |
| Metódusok | |
| getDate() | visszaadja a dátum napját a hónapon belül |
| getDay() | visszaadja a dátum napját a héten belül |
| getFullYear() | visszaadja a dátum teljes évszámát |
| getHours() | visszaadja az időpontból az órát |
| getMilliseconds() | visszaadja az időpontból a ezredmásodpercek számát |
| getMinutes() | visszaadja az időpontból percek számát |
| getMonth() | visszaadja az dátum hónapját |
| getSeconds() | visszaadja az időpontból másodpercek számát |
| getTime() | visszaadja az 1970. január elseje 0 óra 0 perc óta eltelt ezredmásodpercek számát |
| toString() | visszaadja a karaktersorozattá alakított objektumot |
| Function - függvények | |
| Metódusok | |
| apply() | meghívja a függvényt |
| call() | meghívja a függvényt (paraméterek megadásában van különbség) |
| Alapértelmezett mező | |
| Prototype | |
| Object - az "őstípus" | |
| Konstruktor | |
| new Object() | |
| {} | |
| Metódusok | |
| addProperty() | új tulajdonság hozzáadása az objektumhoz |
| registerClass() | az objektumot beregisztrája a "Library"-be. |
| toString() | visszaadja a karaktersorozattá alakított objektumot |
| valueOf() | visszaadja az objektum primitív típusát |
| watch() | figyeli az adott mezőt, és értékének minden változásakor meghívja a callback függvényt. |
| unwatch() | megszünteti az adott mező változásának figyelését |
| Alapértelmezett mező | |
| __proto__ | az objektum prototípusa |
| Camera |
| Microphone |
| NetConnection |
| NetStream |
| Sound |
| Video |
| Accessibility | MovieClipLoader |
| Button | PrintJob |
| Color | Selection |
| ContextMenu | SharedObject |
| ContextMenuItem | Stage |
| Key | TextField |
| LocalConnection | TextField.StyleSheet |
| Mouse | TextFormat |
| MovieClip | TextSnapShot |
| LoadVars |
| XML |
| XMLNode |
| XMLSocket |
| CustomActions |
| LokePreview |

5. Típuskonverziók
1. Implicit típuskonverzió
Implicit típuskonverzióra, az alábbi esetekben kerülhet sor:
- Értékadás esetén (pl. mikor egy String típusú változónak számot adunk értékül).
- Mikor paramétert adunk át egy függvénynek.
- Mikor egy függvény visszatér egy adott értékkel
- Bizonyos operátorokat tartalmazó kifejezésekben.
Például a "Next in line, number " + 7 hatására az ActionScript a 7-ből(Number) "7"-et(String) csinál, mivel a "+" operátor jobb oldalára string-et várt. Így az eredmény a "Next in line, number 7" string lesz.
2. Explicit típuskonverzió (casting)
Időnként szükség lehet explicit típuskonverzióra, pl. mikor egy számhoz egy Stringként tárolt számot akarunk hozzáadni.
Ilyen esetekben
léteznek cast függvények:
var myNum:String= "3";
var quantity:int = 3 + int(myNum);
3. Number
Minden típust tudunk számmá konvertálni, legfeljebb ha értelmezhetetlen a Flash Player számára, akkor 0-t ad értékül.
Boolean: true esetén 1, false esetén 0
String: ha szintaktikailag értelmezhető szám (ld. literálok), akkor sikeres, kezdő és záró whitespace karaktereket nem veszi figyelembe
Date: a UNIX timestamp
null: 0
Object: ha null, akkor NaN, amúgy 0
Void: NaN
4. Boolean
Number: false, ha NaN vagy 0, amúgy true
String: false, ha "" vagy null, amúgy true
null: false
Object: false, ha null, amúgy true
5. String
Array: a tömb String reprezentációja, azaz ilyen formátum: ["A", "B", 12]
Date: a dátum szövegként, a locale beállításoknak megfelelő dátumformátumban
Number: a szám Stringként
Boolean: "false" illetve "true"
null: "null"
Object: "null", ha null, amúgy "[változónév Típusnév]"
6. Változók, konstansok
Aki programozott már, gyakorlatilag bármilyen magas szintű programozási nyelvben, biztosan használt már változókat (ha máshol nem, akkor a for ciklusban
egy futó változót). A változók tárolják a program során halmozódó információt, így természetesen adódik a kérdés, hogy hol, honnan lehet „látni”, elérni
ezeket az adatokat. Erre adnak választ a láthatóság konvenciói. A legfontosabb tulajdonsága az ActionScriptnek, hogy nem egy lineáris programstruktúra
szerint fut, hanem a Flash filmklip minden kockájához rendelhetünk ActionScript kódot, ami akkor fut le, amikor a program klip azon képkockája
megjelenik. Vagyis azt mondhatjuk, hogy a változók kiértékelésében is nagy szerepet játszik ez a fajta strukturáltság. Mivel egyszerre több klip is
futhat a képernyőn, ezért tulajdonképpen egy többszálú párhuzamos programfutásról beszélhetünk.
ActionScriptben lehetőség van változók betöltésére is a loadVariables() utasítással. Ennek segítségével akár egy távoli szerverről is tölthetünk be
változókat. Van egy LoadVars osztály is az ActionScriptben, amely lehetőséget ad arra, hogy például ellenőrizzük, hogy az átvitel sikeres volt-e.
Lekérdezhetjük a letöltött adatok méretét, és ezen kívül is még sok hasznos tagfüggvénnyel látták el ezt az osztályt.
Még itt kell megemlítenem, hogy annak ellenére, hogy nincs goto utasítás a nyelvben, a képkockák között szabadon ugrálhatunk, ami szerintem nem annyira
veszélyes, mint a goto utasítás, de felelőtlen használata problémákat okozhat.
Egy változó azonosítójának a következő szabályoknak kell megfelelnie:
- A szintaxisban meghatározott definíciónak megfelelő azonosítónak kell lennie.
- Nem lehet kulcsszó, sem ActionScript literál, mint például a „true”, a „false”, a „null” stb.
- A láthatósági körén belül egyéninek kell lenni.
// Jól működő kód var hello_str:String = new String(); trace(hello_str.length); // returns 0 //De.... var String:String = “hello”; var hello_str:String = new String(); trace(hello_str.length); // returns undefined
Ugyanakkor, ezt már előre felfedezhetjük, mivel a beépített osztályok, és példányaik számára az Editor segítséget nyújt, egy jó deklaráció után az operátor használatakor megjelennek lehetőségként a használható metódusok, tulajdonságok.
Láthatóság, változók deklarációja:
Az ActionScript három fajta láthatósági fokot különböztet meg:
- A Timeline szintű változók,
- a lokális változók ,
- a globális változók szintjét.
Timeline szintű változók: Az ilyen változók az Idővonal minden pontján láthatóak. Ahhoz, hogy ilyen változókat hozhassunk létre, használjuk a „var” kulcsszót, és inicializáljuk az Idővonal tetszőleges frame-jében. A változó látható lesz minden utána következő frame-ben. Pl.:
Lokális változók:
Abban a függvénytörzsben láthatóak, ahol deklarálva lettek. A deklaráció teljesen megegyezik a Timeline szintű változók deklarációjához, azzal a különbséggel, hogy a deklaráció itt a függvénytörzsben van. Például:
var myArray:Array = [ ];
function initArray(arrayLength:Number) {
var i:Number;
for( i = 0; i < arrayLength; i++ ) {
myArray[i] = i + 1;
}
}
Globális változók:
A globális változók és függvények a dokumentum minden Idővonalában láthatóak. Ilyen szintű változót deklarálunk, ha a _global foglalt szót alkalmazzuk a deklarációban, és nem használjuk a „var” kulcsszót. Például:
var _global.myName = "George"; //rossz _global.myName = "George"; // jó
Változók használata:
A használat előtt természetesen mindenképpen deklarálni, és inicializálni kell a változónkat. Ha egy nemdeklarált változót használunk, a Flash Player 7-ben az értéke NaN vagy Undefined lesz. Például:
var negyzet:Number = x*x; trace(negyzet); // NaN a Flash Player 7-ben; 0 a korábbi verzióknál var x:Number = 6; Egy változó típusa behatárolja, hogy az milyen értékeket vehet fel. Az egyszerű adattípusoknál, minden pl. a number, vagy a string, az adott értéket tartalmazzák, nem egy, arra mutató referenciát. Például: var x:Number = 15; var y:Number = x; var x:Number = 30; trace(x); // 30 trace(y); // 15
var myArray:Array = ["tom", "josie"]; var newArray:Array = myArray; myArray[1] = "jack"; trace(newArray); // tom,jack
Konstansok:
Az ActionScriptben találhatók előredefiniált konstansok: például egy Key objektumhoz tartoznak az ENTER, a TAB, BACKSPACE és a SPACE tulajdonságok, amelyek azt mutatják, hogy a névben található billentyűk leütötték-e. Pl .:
if(Key.getCode() == Key.ENTER) { alert = "Are you ready to play?"; control_mc.gotoAndStop(5); }
ActionScript 3.0
Megjelent egy újfata változó deklációjának lehetősége is, mégpedig a konstansoké. A konstansok olyan változók, amiknek csak 1x lehet értéket adni majd nincs lehetőség a megváltoztatásukra. A const kulcsszó változó név elé írásával hozhatunk létre konstansokat:
const CONSTANT:String = "konstans"; //1049: Illegal assignment to a variable specified as constant. CONSTANT = "új érték"