
1. Jelkészlet
Az AS3 támogatja az unicode karakterkészletet UTF-8 kódolással, de alapbeállításként mindig a számítógépen beállított karakterkészletet használja. Lexikális elemeknél igazán nagy különbségek nincsenek a JavaScripthez képest.
2. Azonosítók
Az azonosítókra nincs hosszmegkötés, nem kezdődhet számmal és alsóvonással, és csak betűkaraktereket, számokat, és alsóvonás karaktereket tartalmazhat.
Az alapszavak nem definiálhatók felül, az if = 42; nem működik, míg az array = 7; felüldefiniálás csak látszólagos, mivel az értékadás bal oldala a case-sensitivity miatt különböző, mint az olvasatában vele megegyező típus, ami Array. Ha viszont az Array = 7 értékadást alkalmazzuk, akkor a fordító hibát jelez. Ennek egy megoldása a „var” kulcsszó alkalmazása, amelynek hatására a fordító deklarálja nekünk a foglalt szóval megegyező nevű változót.
Pl. :
array = 7; // szimpla értékadás Array = 7; //Hiba, típusnak nem lehet értéket adni var Array:Number = 7; // korrekt. var array:Array = new Array(); // ez egy tömböt hoz létre
Ugyanakkor az if nem fordulhat értékadásként, mivel ez kulcsszó, mindazonáltal az If, iF, IF karaktersorozatok simán fordulnak. Ugyanakkor a kulcsszavakra nem alkalmazható a „var” kulcsszó esetleges felüldefiniálásra, a fordító ilyenkor is hibát jelez.
3. Literálok
Nincs különbség a valós és az egész számok között (a kétféle számra egy típus van), numerikus literálok megadhatók exponenciális alakban (E a kitevő), lehetőség van tetszőleges (2 és 32 közötti) számrendszerek között váltani. Stringek belsejében használható az Unicode kódolás, több soros string nem lehet.
4. Megjegyzések
A megjegyzések, commentek szintaktikája C++ szabvány szerint történik, vagyis // jelenti az egysoros megjegyzést, s a /* és a */ jelek közé írhatunk többsorosat.
5. ActionScript szintaxis
A következő felsorolás magába foglalja a szintaxis főbb elemeit:
- Case sensitivity
- Pont- szintaxis
- Slash-szintaxis
- Kapcsos zárójelek
- Pontosvessző
- Gömbölyű zárójelek
- Kommentek
- Kulcsszavak és foglalt szavak
- Konstansok
A case sensitivity tulajdonsága egy programozási nyelv esetén, a csak kis- és nagybetűben különböző változónevek különbözőségét jelenti. Ha például egy Flash animációt Flash Player 7-re, vagy későbbi verzióra fordítunk, a programunk ilyen tulajdonságú lesz, függetlenül attól, hogy ActionScript 1. 0-t, vagy ActionScript 2. 0 használtunk. Ennek az az előnye, hogy akár osztálynevekkel azonos olvasatú változókat is létrehozhatunk, a fordító képes különbséget tenni.
PL:
var array : Array = new Array(); var date: Date = new Date();
A Pont szintaxis:
E szintaxis esetében a pontot arra használják, hogy objektumok vagy movie clipek (mozi klip) tulajdonságaihoz vagy tagfüggvényeihez férjenek hozzá. De ponttal lehet meghatározni egy mozi klip, változó, függvény vagy egy objektum elérési útvonalát is. Például ha van egy ball objektumunk és annak egy _x adattagja, akkor ball._x-el férhetünk hozzá a kívánt adattaghoz. A Pont szintaxisnál van három kitüntetett alias: _root, _parent, _global.
- Például a _root.functions.buildGameBoard(); utasítással a fő idővonal functions-on belül hívja meg a buildGameBoard függvényt. Tehát a _root-tal egy abszolút elérési útvonalat adhatunk meg, maga a „_root” a fő „Timeline”-ra mutat.
-
A _parent-tal relatív útvonalat adhatunk meg ahhoz az objektumhoz képest, amibe az aktuális objektumunk be van ágyazva. Például ha egy dog_mc mozi klip
be van ágyazva az animal_mc moziklipbe, és ki szeretnénk adni az animal_mc-nek a stop() parancsot, akkor azt a következőképpen tehetjük meg:
this._parent.stop();
-
A _global aliasszal egy globális helyre hivatkozhatunk, amit mindenki lát, vagyis még egy külső burkot képez a „_root” köré, a _global aliasszal jelölt
objektumok, metódusok az összes Timeline számára láthatóak, illetve használhatóak.
pl:
_global.MyGlobalFunction();
A kapcsos zárójel:
A C, C++ programozók számára megszokott módon használható, vagyis eseménykezelők függvények utasításainak, osztálydefiníciók változóinak és metódusainak egy blokkba zárására. Továbbá használható üres object típuspéldány létrehozására. Pl.:
var obj:Object = {};
Az olvashatóságot elősegítendő, a Flash MX 2004 tervezői az ActionScript számára fenntartott szövegbeviteli mező mellé egy ikont is raktak, amely konzisztens módon helyezi el például ezekkel a zárójeleket, vagyis a nyitó zárójel a pl. Függvény nevével, és paramétereivel egy sorba, a csukó pedig az utolsó utasítás utáni első üres sorba kerül.
Például:
my_btn.onRelease = function()
{
var myDate:Date = new Date();
var currentMonth:Number = myDate.getMonth()
};
Pontosvessző:
Minden ActionScript utasítás és értékadás végére pontosvesszőt lehet rakni, de nem kötelező. (Ez alól kivétel a for ciklus blokkja.) A többi esetben a fordító nem fog szólni, ha a pontosvessző elmarad, s a lefordított program is helyesen fog működni. Mindazonáltal sokkal olvashatóbbá teszi a programkódot a pontosvessző jelenléte.
Pl.:
var column : Number = passeDate.getDay();
var row: Number = 0;
var sum: Number = 0;
for (var i=1; i<=10; i++) {
sum+= i;
}
Függvények esetleges paramétereinek felsorolását ilyen zárójelek között tesszük meg. Másik használati esete az ilyen zárójeleknek az ActionScript által használt általános precedencia szabályok felülbírálása, vagy megerősítése, olvashatóbbá tétele. A () használandó akkor is, mikor egy pont (.) bal oldalán lévő kifejezést akarjuk kiértékelni. Persze csak DOT syntax-nál. A következő példában a new Color(this) kiértékelődik és létrejön egy Color objektum:
(new Color(this)).setRGB(0xffffff);
myColor = new Color(this); myColor.setRGB(0xffffff);
Az ActionScript egyik sajátossága, hogy a szemantikai elemzésnél igyekszik minél több mindent értelmezni, azokat a maradék részeket, amelyekkel nem tud mit kezdeni, figyelmen kívül hagyja.
Kulcsszavak és foglalt szavak:
Minthogy a kulcsszavak és foglalt szavak igen jelentős szerepet kaptak a nyelvben (természetesen, ahogy a nyelvekben általában), nem használhatók
változó-, függvény- vagy címkenevekként. A mellékletekben az 1. táblázat az ActionScript összes kulcsszavát tartalmazza.
6. Metadata Tag-ek
A Flex framework használatakor lehetőség van úgynevezett metadata tag-ek használatára. A metadata tag-ek a Flex fordítónak adnak segítséget, és csak fordítási időben van jelentőségük, futási időben már nincsenek jelen. Ezek az információk egy része utasítja a fordítót, hogy generáljon kódot, a másiik része csak információval szolgál neki, hogy segítsen ellenőrizni a programot. A hatókörük szerint is kétféle osztályozása létezik a metadata tag-eknek: amelyek osztálydefiníció elé írandók, azok az egész osztályra vonatkoznak, míg a többi csak egy deklarációra (nem csak osztály-változóra, hanem lokális változóra, tagfüggvényre, vagy függvénydefinícióra is) vonatkozik. Egy példa metadata tag használatára:
Metadata tag-eket mind ActionScript, mind MXML kódban is tudunk használni. Vegyük is végig az összes metadata tag-et.
1. Deklarációkra vonatkozó metadata tag-ek
Az [ArrayElementType] metadata tag
Sajnos ActionScriptben a tömbök nem generikusan vannak megoldva, és még polimorfak is, és ez még a flex fordítóban is így van. (Kivéve a vector típust, erről itt egy leírás.) MXML kódból am ikor feltötünk egy tömböt, szükségünk lehet rá, hogy biztosan típushelyesen tegy azt. Ezt a következő példán keresztül mutatnám be. Tegyük fel, hogy van egy osztályunk, aminek két változója van, mindkettő tömb típusú. Ugyan nem tudjuk megkötni, de szeretnénk, hogy az egyikben mindenféleképpen számok, a másikban mindenféleképpen String-ek legyenek. Ez az osztály valahogy így néz ki:
Ezzel informálni tudjuk a flex fordítót, hogy milyen típusú elemeket szeretnénk a tömbünkben látni, így le tudja vezetni az elemek típusát, amikor úgyis ezen végigmegy egy MXML fájlban. Sajnos az ActionScript kódra ez nem érvényes, ott egy ennél sokkal bonyolultabb módszer szükséges. A következő hibát MXML kódban viszont tudja detektálni:
A [Bindable] metadata tag
A Flex megjelenésével bevezették az automatizált adatkötést az ActionScript nyelvben. Ez a következő dolgot jelenti: Ha egy osztály egy adattagját megjelöljük a [Bindable] metadata tag-gel, akkor valójában csak annyit monduk meg a fordítónak, hogy szeretnénk majd későbbiekben hozzákötni más változókat is. Ekkor a fordító legenerálja nekünk a szükséges getter, illetve setter függvényeket, és az eseményeket, amik lehetővé teszik az adatkötést. Ezt a következő példa szemlélteti:
Adattagok kötése
Látható, hogy az osztály konstruktorában először beállítunk egy-egy alapértelmezett értéket, majd a destination adattagot rákötjük a source adattagra. Ezután a source adattag állítása frissíti a destination változó értékét is. Ugyanez MXML-ben:
Adattagok kötése, esemény hatására frissítés
Szükségünk lehet olyan esetre, hogy a kötött változó csak akkor frissítse azokat, amelyeket rákötöttek, hogyha egy esemény megtörténik. Erre az esetre a [Bindable] metadata tag felparaméterezhető egy esemény nevével. Egy adattag egyébként több [Bindable] metadata tag-et is kaphat, mindegyik működni fog rá. Nézzük is meg, hogy hogy működik ez, a következő példa segítségével:
Amikor nem adunk paramétert a [Bindable] matadata tag-nek, akkor gyakorlatilag egy speciális setter függvényt generál a fordító, ami kilő egy "propertyChange" eseményt, és a [Bindable] metadatata tag paramétere "propertyChange" lesz.
Köthető függvények
Nem csak változók értékére lehet adattagot kötni, hanem függvény értékére is. Azonban ehhez van egy-két megkötésünk is. Mindenképpen meg kell adnunk egy eseményt, ami hatására a függvény újra lefut, és az értéke kiszámolódik. Lássuk is a következő példát.
Vegyük észre, hogy amikor egy esemény megtörténik, akkor a függvénby törzse újra lefut. Ekkor az esetleges mellékhatások is megtörténnek. Hogyha az addOneToSource függvény törzsét átírnánk mellékhatásosra, például:
Ekkor akárhányszor megtörténne a "forceBinding" esemény, a bindingSource változó értéke növekedne egyel.
Köthető függvények MXML-ben
MXML-ben ugyanezt a mechanizmust meg tudjuk csinálni, a következőféleképpen:
Az [Inspectable] metadta tag
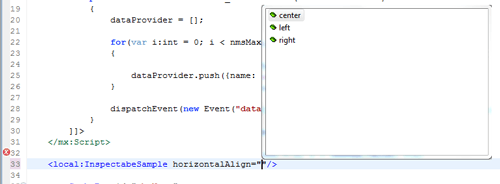
Ezzel a metadata tag-gel olyan információkat tudunk átadni a fordítónak, amiket a kódkiegészítésnél használ fel. A lent található példában ezt szemléltetem:
Szerkesztés közben:

Az [Embed] metadata tag
Amikor hivatkozunk egy külső erőforrásra (képre, hangfájlra, esetleg egy másik SWF állományra), akkor ennke létre kell hozni egy osztályon egy adattagot. Ezután az adattagra fel kell tenni az [Embed] metadata tag-ot, ezzel utasítva a fordítót, hogy fordítási időben helyettesítse az üres adattagunkat a lefordított külső állomány bájtkódjával.
A [Transient] metadata tag
A flash virtuális gépben van egy adat szérializáló, illetve deszérializáló mechanizmus. A [Transient] metadata tag-gel ellátott változók kimaradnak az adat szértializációkor, illetve deszérializációkor.
2. Osztályokra vonatkozó metadata tag-ek
[Bindable]
Az első osztályra vonatkozó metadata tag egy ismerős, amely azt csinálja, hogy az osztály összes adattagját, így az osztályt is köthetővé teszi.
[Event]
Hasnoló az inspectable metadata tag-hez, MXML file-ok típusellenőrzésénél használatos. Azt az információt hordozza magában, hogy egy osztály kilőhet magából egy eseményt.
Ha ezt nem írjuk ki a következő kódra hibát dob a fordító (property "forceBinding" not fount on type "BindingSample"):
[Style]
Teljesen analóg módon ugyanaz a hatása, mint az [Event] metadata tag-nek, csak ez nem egy eseményt, hanem egy stílust jelöl.
[Effect]
Teljesen analóg módon ugyanaz a hatása, mint az [Event] metadata tag-nek, csak ez nem egy eseményt, hanem egy effektet jelöl.
[DefaultProperty]
MXML kódnál állapítja meg, hogyha nem adunk meg minősítettt nevet egy gyereknek, akkor mire gondolhatunk.
Egy ilyen osztály esetén az alábbi két MXML kód ekvivalens:
[IconFile]
Az iconfile metadata tag semmi mást nem csinál, csak egy útvonalat tartalmaz az aktuális osztály "ikon"-jához, amit semmi más nem használ fel, mint az Adobe Flash Builder.
[RemoteClass]
A gazdag internet alkalmazások az esetek 90%-ában valamilyen szerveroldalra támaszkodnak (ez általában php vagy ColdFusion), és távoli eljáráshívással (remoting-gal) kommunikálnak a szerveroldallal. A [RemoveClass] metadata tag, azt mondja meg, hogyha egy távoli eljárásnak átadjuk ezen osztály egy példányát, akkor az a szerveroldalon milyen osztájú objektumként fog megjelenni.
7. MXML szintaxis
Az MXML nyelv az ActionScript nyelvet egészíti ki, azonban merőben eltér a szintaxisa az ActionScript szintaxisától. Egy MXML fájl gyakorlatilag egy jólformált xml fájl, ami be van névterezve, illetve egy-két limitációval. Egy példafájlon megmutatom, hogy hogyan mire kell figyelni MXML kód írásánál.
Minden MXML fájl egy osztlyt ír le. Ebben a példában az osztály az UIComponent osztályból származik, ezt a root tag-ből lehet látni. A példafájlban kétféle xml névtér van: az mx, amelyik minden MXML file-ban benne van, ugyanis a flex framework-beli osztályokat jelöli. A másik névtél a local, ez az aktuális fájllal megegyező csomagban lévő osztályokat jelöli. Viszont hogyha használni szeretnék valamit a pelda.dolgok csomagból, akkor be kellene vezetnek ennek is egy külön "pelda" névteret.
Ezen a tag-en belül beírhatjuk az osztályra vonatkozó metadata tag-eket pont úgy, mintha a class kulcsszó feletti sorban járnánk.
Ilyen "Script blokk"-ban nyugodtan írhatunk ActionScript kódot, hogyha esetleg valamit nem tudnánk, vagy nem akarnénk megoldani MXML formátumban. Van lehetőség <mx:Script source="valami.as"> használatával beilleszteni egy as file tartalmát, azonban ez rendkívül struktúrálatlan kódot eredményez, és sok esetben a fordítót is megzavarja.
Az, hogy egy blokk egy másik blokkon belül van, két dolgot jelenthet: ha a egyermek neve és névtere megegyezik egy létező osztály nevével és névterével, akkor az egy gyereke lesz az objektumnak, amit a külső osztály tartalmaz. Gyakorlatilag egy külső.addChild(belső); függvényhívásra fordul le a kód (illetve a két példány létrehozására és az adatok kitöltésére). Amikor azonban a belső blokk neve megyegyezik a külsö blokk osztályának egy adattagjával, akkor a tartalmát értékül adja a külső objektum azon adattagjának. Ekkor az adattagot leíró blokk névtere megegyezik a külsőével. Értékül lehet azonban adni in-line is, erre a label="Egy" sor a példa, ez a parancs beállítja a gomb "label" adattagját az "Egy" karakterléncra. Adatokat kötni ilyen inline értékadással kell, továbbá a { } operátor segítségével. Az eseménykezelők használatát a click="button_clickHandler(event);" kódrészlet szemlélteti.
8. Operátorok
Az operátorok olyan szimbólumok, melyek segítségével értékeket adhatunk át, hasonlíthatunk össze, vagy különböző aritmetikai, bitenkénti és logikai műveleteket hajthatunk végre a programunkban.
Néhány nyelvben a beépített operátorokon kívül lehetőségünk van saját egyedi operátorokat definiálni, vagy felüldefiniálni már létező operátorokat. Ezt az utóbbit operátor túlterhelésnek nevezzük, és akkor használjuk, ha szeretnénk speciális jelentést adni egy-egy operátornak, vagy alkalmazni őket az általunk létrehozott típusokra is. Az Actionscript nyelvben erre nincs lehetőség, itt csak az előre definiált operátorok használhatók, és ha nem találjuk meg közöttük a számunkra megfelelőt, saját műveleteket kell írnunk.
Léteznek egy-, két- sőt háromoperandusú operátorok is. A legtöbbjük az ismertebb programozási nyelvekkel azonos megjelenéssel és jelentéssel bír, de van néhány egészen különleges közöttük.
1. Operátorok precedenciája
A precedencia azt jelenti, hogy több operátor esetén milyen sorrendben alkalmazzuk azokat egy kifejezés kiértékelésénél.
Az elsődleges (primary) operátoroknak van a legmagasabb precedenciája, így mindig ezek kerülnek elsőként kiértékelésre egy kifejezésen belül.
A következő szinten a postfix operátorok állnak, majd az unáris, vagyis az egyoperandusú operátorok. Ezek után a precedencia szerint csökkenő sorrendben a multiplikatív, additív, bittolás, relációs, egyenlőség vizsgáló, bitenkénti és, XOR, vagy, logikai és, vagy, feltételes, értékadó, és végül a vessző utasítás állnak.
Ha több azonos precedenciájú operátor szerepel egy kifejezésben, a fordító az asszociativitás vizsgálatával határozza meg a megfelelő sorrendet. A legtöbb operátor bal-asszociatív, vagyis balról jobbra kerülnek kiértékelésre, az értékadó operátor, és a feltételes operátor (?:) azonban jobb-asszociatívak.
Az alapértelmezett precedenciát természetesen felül is definiálhatjuk, ha szükséges, zárójelek használatával.
2. Operátorok típusai
Típus és precedencia szerint osztályozva az Actionscript nyelv elsődleges, postfix, egyoperandusú, aritmetikai (multiplikatív, additív), bittoló, összehasonlító (relációs, egyenlőségvizsgáló), logikai (bitenkénti logikai, sima logikai), feltételes és értékadó operátorokat tartalmaz.
1. Elsődleges (primary) operátorok
A legmagasabb precedenciával rendelkező operátorok. A legtöbbjük valaminek a létrehozásával vagy elérésével van kapcsolatban. (A listában az XML feldolgozáshoz kapcsolódó operátorok jelentése mellett (E4X) jelzés található.)
| Operátor | Jelentése |
|---|---|
| [] | tömb inicializálása |
| {x:y} | objektum inicializálása |
| () | kifejezések csoportosítása |
| f(x) | függvényhívás |
| new | konstruktorhívás |
| x.y x[y] | tulajdonság elérése |
| <> | XMLList objektum inicializálása (E4X) |
| @ | attribútum elérése (E4X) |
| :: | név hozzárendelése (E4X) |
| .. | leszármazott XML elem elérése (E4X) |
2. Postfix operátorok
A posztfix az egyoperandusú operátorok közé tartoznak, de mivel magasabb a precedenciájuk és speciálisan viselkednek, külön osztályba sorolhatjuk őket. Eggyel növelnek vagy csökkentenek egy értéket, de olyan módon, hogy az előttük lévő kifejezés értéke (a prefixes változattokkal ellentétben) még a művelet végrehajtása előtt kiértékelődik.
| Operátor | Jelentése |
|---|---|
| ++ | eggyel növeli (inkrementálja) az előtte álló értéket |
| -- | eggyel csökkenti az előtte álló értéket |
Példa:
3. Egyoperandusú (unáris) operátorok
Egy operandussal rendelkeznek, és prefix formájúak, vagyis a hozzájuk tartozó operandus előtt helyezkednek el.
| Operátor | Jelentése |
|---|---|
| + | pozitív értéket jelöl |
| - | negatív értéket jelöl |
| ! | logikai tagadás |
| ~ | bitszintű tagadás |
| delete | tulajdonságot törlése |
| typeof | típus információ lekérdezése |
| void | nem definiált értéket ad vissza |
4. Aritmetikai operátorok
Numerikus értékek közötti aritmetikai műveleteket elvégzésére szolgálnak, és egy egyszerű szám értéket adnak vissza.
| Operátor | Jelentése |
|---|---|
| * | szorzás |
| / | osztás |
| % | maradékos osztás (modulo) |
| + | összeadás (vagy string konkatenáció) |
| - | kivonás |
5. Bittolás operátorok
Két operandusú operátorok, amik az első operandus bitjeit (32 bites átváltás történik) módosítják a második operandus értéke szerint.
| Operátor | Jelentése |
|---|---|
| << | bitek balra tolása |
| >> | bitek jobbra tolása |
| >>> | előjel nélküli jobbra tolás |
6. Összehasonlító operátorok
Különböző módon összehasonlítják a két oldalukon lévő operandusokat és egy logikai értékkel térnek vissza, attól függően, hogy az összehasonlítás igaz volt-e vagy nem. Az egyenlőséget vizsgáló operátorok (utolsó négy a listában) rendelkeznek az alacsonyabb precedenciával.
| Operátor | Jelentése |
|---|---|
| < | kisebb |
| > | nagyobb |
| <= | kisebb vagy egyenlő |
| >= | nagyobbb vagy egyenlő |
| as | típus ellenőrzése |
| in | tulajdonság ellenőrzése |
| instanceof | származás ellenőrzése |
| is | típus ellenőrzése |
| == | egyenlőség vizsgálata |
| != | egyenlőtlenség vizsgálata |
| === | szigorú egyenlőség vizsgálata |
| !== | szigorú egyenlőtlenség vizsgálata |
6.1. == vagy ===
Nagyon fontos megemlíteni, hogy itt az egyenlőség vizsgálata két módon történhet. Az első esetben (==) csak a sima érték egyezést vizsgáljuk, a második esetben (===) azonban egy szigorúbb összehasonlítás történik, melynél nincs típuskonverzió, így a legtöbb esetben inkább ennek a használata ajánlott.
Példa:
7. Logikai operátorok
Logikai értékek közötti műveletek elvégzésére szolgálnak, és logikai értéket adnak vissza. A bitszintű logikai műveletek (az első három a listában) magasabb precedenciával rendelkeznek.
| Operátor | Jelentése |
|---|---|
| & | bitszintű ÉS |
| ^ | XOR |
| | | bitszintű VAGY |
| && | logikai ÉS |
| || | logikai VAGY |
8. Feltételes operátorok
Egy három operandusú (ternary) operátor, ami az if..else feltételes szerkezet egy rövidített formája.
| Operátor | Jelentése |
|---|---|
| ?: | Megvizsgálja a ? előtti logikai kifejezést, és ha igaz értékű, akkor a : előtt lévő, ha hamis, akkor a : után lévő értékkel tér vissza. |
Példa:
9. Értékadó operátorok
A bal oldali operandus értékét módosítják a jobb oldali kifejezés értékével az egyenlőségjel mellett megjelenő másik operátor működésének megfelelően.
| Operátor | Jelentése |
|---|---|
| = | egyszerű értékadás (a jobb oldalán található kifejezést értékül adja a bal oldalinak) |
| *= | a bal oldali változó értékét szorozza a jobb oldali kifejezés értékével |
| /= | a bal oldali változó értékét osztja a jobb oldali kifejezés értékével |
| %= | a bal oldali változó értéke osztódik maradékosan a jobb oldali kifejezés értékével |
| += | növeli a bal oldali változó értékét a jobb oldali kifejezés értékével |
| -= | csökken a bal oldali változó értéke a jobb oldali kifejezés értékével |
| <<= | a bal oldali operandus bitjei balra tolódnak a jobb oldali kifejezés szerint |
| >>= | a bal oldali operandus bitjei jobbra tolódnak a jobb oldali kifejezés szerint |
| >>>= | a bal oldali operandus bitjei jobbra tolódnak előjel nélkül |
| &= | a bal oldali operandus bitjeit hasonlítja a jobb oldalival |
| ^= | a bal oldali operandus bitjeit XOR-olja a jobb oldalival |
| |= | a bal oldali operandus bitjeit hasonlítja a jobb oldalival |
10. Egyéb speciális operátorok
| Operátor | Jelentése |
|---|---|
| (,) | vessző operátor. Sorban kiértékeli a vesszővel elválasztott kifejezéseket, és az utolsó értékével tér vissza. |
Példa:
9. Mellékletek
| add | extends | interface | set |
| and | finally | intrinsic | static |
| break | for | le | switch |
| case | function | lt | tellTarget |
| catch | ge | ne | this |
| class | get | new | throw |
| continue | gt | not | try |
| default | if | on | typeof |
| delete | ifFrameLoaded | onClipEvent | var |
| do | implements | or | void |
| dynamic | import | private | while |
| else | in | public | with |
| eq | instanceof | return |
| \b | Backspace (ASCII 8) |
| \f | Form-feed karakter (ASCII 12) |
| \n | Sortörés karakter (ASCII 10) |
| \r | Kocsivissza karakter (ASCII 13) |
| \t | Tabulátor karakter (ASCII 9) |
| \” | ” jel |
| \' | ' jel |
| \\ | Backslash |
| \000-\377 | oktális byte |
| \x00-\xFF | Hexa byte |
| \u0000-\uFFFF | 16-bites Unicode karakter hexában |