A JavaScript igazi erőssége a HTML-lel együtt mutatkozik meg, hisz amit eddig leírtunk róla, azt számtalan más nyelv is tudja. A HTML-lel ellentétben a JavaScript megkülönbözteti a kis- és nagybetűket, amire a programozás során figyelnünk kell.
Hogyan is kapcsolódik a JavaScript a HTML-hez? A JavaScript szemszögéből a HTML oldal bizonyos elemei egy hierarchikus objektumrendszert alkotnak, amiknek a property-jeit manipulálhatjuk. A már megjelenített oldalon is létrehozhatunk változásokat, ezzel megteremtve egy dinamikus weboldalt. Itt mindenképpen meg kell említeni, egy új fogalmat az event-et. Az event-ek függvény típusú property-k, amik bizonyos előre megadott esemény bekövetkezésére meghívodnak (például egy gomb onClick event-je akkor hívódik meg, ha azt a gombot lenyomták). Az event-nek direkt módon akár a HTML oldalban is meghatározhatjuk az értékét, vagy esetleg egy másik event végrehajtásakor is kaphat értéket.
A JavaScriptet a következő módszerekkel ágyazhatjuk bele a HTML kódba:
- A <script> tagba beírva a kódot
- Külön fájlba írjuk a kódot, és erre hivatkozunk a HTML fájlban. (ajánlás)
- Egy HTML attribútumban JavaScript kifejezést írunk.
- Egyes HTML tagok eseménykezelőjeként.
A script tag használata:
A script tagot a Javascript számára helyezték el kiegészítésként a HTML nyelvi készletéhez. A nyitó tagban lehetőségünk van megadni a használni kívánt JavaScript kód verziószámát is a language attribútummal, például: <script language="JavaScript1.1">. Amennyiben nem adjuk meg a nyelv verzióját, vagy amennyiben csak a "JavaScript" szót írjuk be attribútumként, a kliens az 1.0-s változat szabályai szerint fogja értelmezni a kódot. Ez például azt jelenti, hogy a "JavaScript1.1" attribútumot követő kódot a Netscape Navigator 2.0 nem fogja értelmezni, de a Navigator 3.0 már igen. A HTML fájlban tetszőleges számú ilyen tagot helyezhetünk el, és egy tagon belül tetszőlegesen hosszú JavaScript kódot helyezhetünk el. Ezen felül minden tagnak más nyelvváltozat attribútumot adhatunk meg, ami akkor célszerű, ha a kódunk egy részét csak adott verziószámú böngészővel szeretnénk futtatni. Továbbá, mivel a függvények felüldefiniálhatóak, megtehetjük a következőt is:
Ekkor például a Navigator 3.0 az űrlapunkban használt függvényhez az első részben definiált doClick() függvényhez tartozó viselkedést rendeli, hiszen az csak a JavaScript 1.1-es verzióját ismeri, de ha Navigator 6.0-val nézegetjük az oldalt, akkor a felüldefiniált doClick() lesz érvényben, hiszen az már támogatja az 1.5-ös verziót.
Az 1.5-ös verziótól megjelent a type attribútum is, amely hasonló a korábban használt language attribútumhoz, ám további specifikációkat is megadhatunk a script tulajdonságaihoz (például E4X támogatás). Alapértelmezetten a "text/javascript" attribútumérték a nyelv 1.5-ös verziójú utasításainak használatát jelenti. Azaz:
Figyelem! A language attribútum ún. deprecated státuszba került! Azaz, a haszálata nem javasolt és kerülendő!
Script fájlok használata:
A script tag rendelkezik egy src attribútummal is, melynek segítségével hivatkozhatunk egy másik fájlra, melyben csak JavaScript kód található. Az attribútumban megadhatunk relatív, vagy abszolút hivatkozást is. Természetesen ezekben a kódfájlokban nem használhatunk HTML tageket, csak JavaScript kódot. A ".js" kiterjesztést kell használnunk (A server gép MiME beállításai között persze regisztrálva kell lennie az "type=application/x-javascript exts=js" típusnak). Például:
A ... helyére ezen felül további kódot írhatunk, ám ez csak akkor kerül végrehajtásra, ha a belinkelt fájlban valami hibát talál a kliens, és ezért nem tudja végrehajtani, vagy egyszerűen nem létezik az adott fájl. Ezért például célszerű ide hibaüzenet-kiírást tenni.
JavaScript kifejezések a HTML attribútumban:
Ha azt szeretnénk, hogy a HTML kódban egyes tulajdonságokat dinamikusan értékeljen ki a kliens, akkor a megfelelő attribútumokat helyettesíthetjük JavaScript kifejezésekkel. Ekkor a beékelt kifejezést "&{" és "};" közé kell helyeznünk. Ekkor a kliens a kifejezés értékét fogja behelyettesíteni a lap megjelenítésekor. A kiértékelés a lap minden egyes frissítésekor megtörténik, ezért akár megjelenítésenként változhat az attribútum értéke. Például ha egy "barWidth" változóban elhelyezzük, hogy milyen széles vonalat kívánunk használni egy oldalon:
A noscript tag használata:
Ha a böngészőnk nem támogatja a JavaScriptet, vagy használata ideiglenesen le van tiltva, a script tagok nem kerülnek értelmezésre, viszont a <noscript> és </noscript> közé írtak igen. Így például figyelmeztethetjük a felhasználót, hogy az oldal egyes részeit nem fogja tudni megjeleníteni.
XML/E4X beágyazása:
A JavaScript 1.6-os verziójában megjelent az ECMAScript for XML (E4X) támogatás, amelynek köszönhetően XML utasításokat használhatunk a JavaScripten belül. Ezt a támogatást természetesen csak az 1.6-os verzióval kompatibilis böngészők támogatják, ezért a hibák elkerülése végett külön megjelölhetjük, hogy kívánunk-e E4X-et használni a Scripten belül:
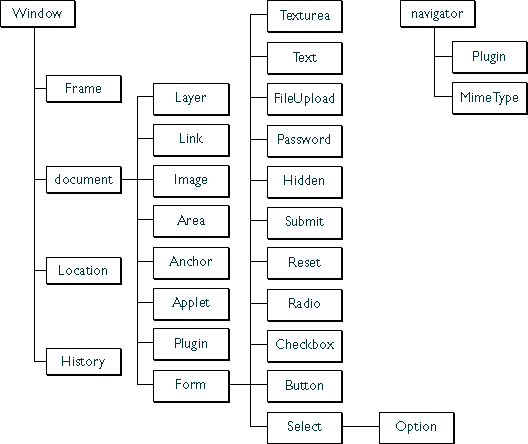
Objektumok HTML-ben:
A következo ábra azt mutatja be, hogy milyen objektumok jöhetnek létre egy HTML oldalon, és ezek milyen hierarchiába épülnek fel. Mindegyik objektumnak vannak event-jei és property-jei, természetesen a rendeltetésének megfelelőek.