

A GWT a Google által 2006- ban megjelentetett AJAX fejlesztõi eszköztár (toolkit), amit felhasználtak a Google Base és a Google Checkout bizonyos részeinek, illetve a Google Mashup Editor egésszének fejlesztésében is.
A fõ újdonság a Java-JavaScript fordítóban van: a fejlesztõ elvégezheti a kódolást és a felhasználói felület hibakeresését Java nyelven , majd legenerálja a végleges HTML/ JavaScript kódot és használhatja.
Az elkészült webes AJAX-os az összes modenrn böngészõt támogatja. A JavaScript programkönyvtár, ami letöltõdik a mûködéshez kb. 100 Kbyte méretû. Az eredeti UI widgetek támogatják a CSS-t, és új widgetekkel, valamint egyedi JavaScript függvényekkel is lehet bõvíteni õket.
A toolkitben található egy RPC protokoll megvalósítás, a JSON, valamint a böngészõ elõzményeinek a kezelése.
A GWT alkalmazást két módban lehet futtatni:
- Hosted mode: Az alkalmazás java bájtkódként fut egy JVM-ben. Ezt a módot jellemzõen fejlesztés során használják, mert a kód módosítása és debuggolása ebben a módban egyszerûbb.
- Web mode: Az alkalmazás tiszta JavaScript és HTML kódként fut. Ezt a módot használják az éles rendszerekben. A JavaScript és HTML kódot a Java-JavaScript fordító állítja elõ Java forráskódból.
A GWT keretrendszer részei
A GWT fõbb részei közé tartozik:
A Java-JavaScript fordító
-
lefordítja a Java forráskódot JavaScript kódra.
-
lehetõvé teszi, hogy a fejlesztõ egy böngészszerû környezetben, JVM-ben futtathassa a kódot Java-JavaScript konverzió nélkül.
-
a szabványos Java osztályrendszer gyakran használt osztályainak JavaScript implementációja. Ide tartozik a java.lang csomag összes osztálya és a java.util csomag osztályainak egy része.
-
GUI komponensek készítésére használható osztályok és interfészek összessége.
-
A GWT projecthez szükséges fájlokat állítja elõ. Ugyanez a szkript alkalmas Eclipse projectfájlok generálására is.
GWT SDK Letöltés / Telepítés
A GWT használatához rendelkeznünk kell a Java Development Kit (JDK) 1.4-es vagy újabb verzióbal. Ennek ellenõrzését terminálban vagy parancssorban a java -version paranccsal tehetjük meg. Valamint Google Web Toolkit SDK telepítésére is szükségünk van, amihez az alábbi címeken megtalálható a telepítési útmutató illetve a letöltendõ fájl:
Kliens - szerver komminikáció (RPC)

A GWT-ben vannak kifejezetten kliens oldali kódok amikbõl JavaScript lesz. Ezzel ellentétben a szerver oldali kódok azok maradnak Java-ban, pontosabban a bytecode-ként fognak futni a szerveren.
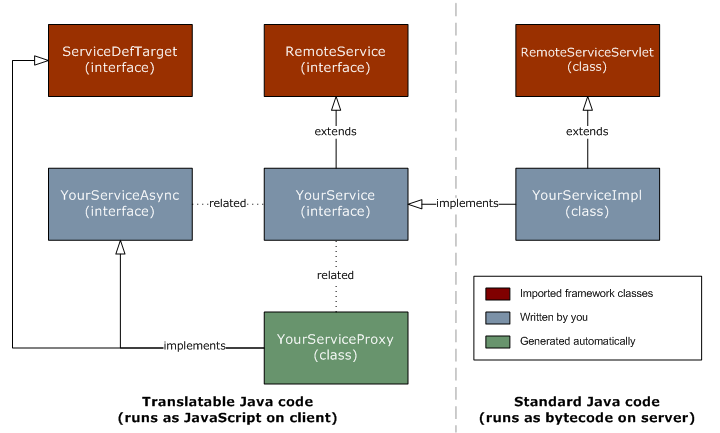
A kliens és a szerver közötti a kommunikációt RPC (remote procedure call) segítségével valósíthatjuk meg aszinkron hívások által. Ehhez a kommunikációhoz a fenti diagram alapján meg kell valósítanunk a saját MyServiceAsync interfészünket amiket kliens oldalról tudunk hívni. Valamint a MyService interfészünket amit megvalósít a szerver oldalon elhelyezett MyServiceImpl nevû osztályunk. Az elõbbi kettõ interfész kliens oldalon még a harmadik osztály szerver oldalon van elhelyezve a projektünkben. Kliens oldal és a szerver oldal közötti komunikációban csak serializálható objektumok vehetnek részt.
Elõfordulhatnak olyan esetek hogy szerver oldalon mûködik egy kódrészlet, de kliens oldalon nem. Ennek az oka az hogy késõbb nem ugyan az a kód lesz belõlük, ezért mindig figyelni kell hogy melyik oldalon vagyunk és ennek megfelelõ importokat használni. Mivel mindkét oldalt Java nyelven írja a fejlesztõ ezért hirtelen nehezebb eldönteni hogy most épp melyik oldalon is van , mint például egy Java szerverrel üzemeltetett HTML/ JavaScript rendszernél.
Példa
Synchronous interface:
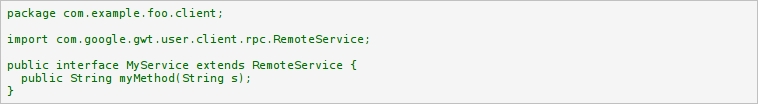
Elõször létre kell hoznunk egy kliens oldali interfészt, ami a RemoteService interfészbõl öröklõdik:

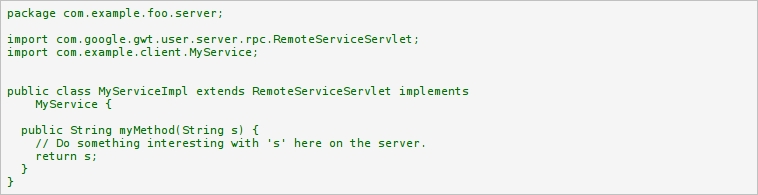
Ezt követõen szerver oldalon létrehozzunk ennek az interfésznek a megvalósítását ami a RemoteServiceServletbõl öröklõdik:

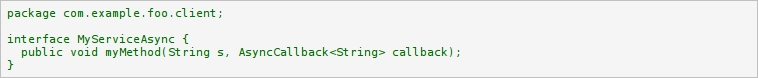
Ahhoz hogy a server oldali Servletünket meg tudjuk hívni kliens oldalról létre kell hoznunk egy aszinkron interfészt.
Asynchronous Interface:

Az aszinkron függvények visszatérési értéke mindig void, ezek hívhatók kliens oldalról. Az aszinkron hívás aszinkron visszatérési értékét az AsyncCallback <> között adhatjuk meg. (A fenti példában ez String)
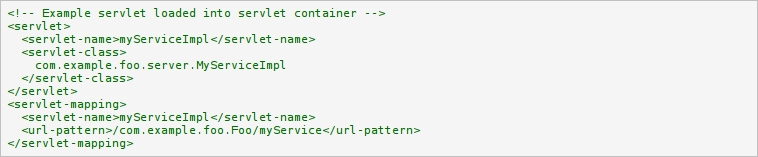
Ahhoz hogy ez mûködjön a web.xml fájlunkban fel kell venni a servletünket. A fenti példának megfelelõen ez így fog kinézni:

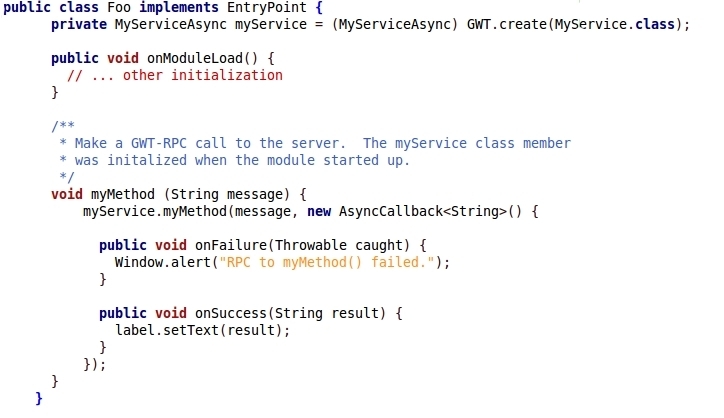
Kliens oldalról a következõképpen hívhatjuk meg a szerveren megírt myMethod nevû függvényünket:

Az onSuccess blokkba kerülülve definiálhatjuk azt a részt amikor nem történt hiba és sikeresen visszatért az aszinkron válasz a szervertõl, illetve az onFailure blokkba kerülünk ha valami hiba történt a szerveren. Az utóbbiban a példához hasonló hibaüzentet érdemes adni a felhasználónak. Még a sikeres blokkban az eredménytõl függõen azt megjeleníthetjük vagy újabb aszinkron hívást indíthatunk. Fontos hogy aszinkron hívásoknál a sikeres válasz részben kell definiálnunk az olyan mûveleteket ahol az eredményre szükségünk van.
Natív JavaScript használata
A GWT fordító Java kódot JavaScriptre fordít. Néha nagyon hasznos lehet, hogy JavaScripttel keverjük a Java kódunkat. A GWT a JNI (Java Native Interface) mellett lehetövé teszi a JSNI (JavaScript Native Interface) használatát is. A JSNI egy erös technika , de óvatosan kell bánni vele, mert a JavaScript trükkös nyelv, és legtöbb esetben itt szoktak memóriaszivárgások keletkezni.
Natív JavaScript írását úgy tehetjük meg, hogy blokkokba zárjuk a következöképp:
- blokk kezdés: /*-{
- blokk vége: }-*/
A JSNI szintaxisa , hogy a Java-JavaScript fordító elfogadja a JS kódot kommentként, majd a fordítási idöben a GWT fordító végez valamilyen szintaxis ellenörzést majd átkonvertálja JS kóddá és az eredményével tér vissza.
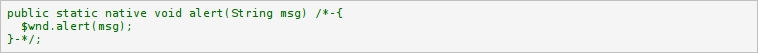
Példa, hogyan lehet JSNI-t írni:

és egy másik példa statikus és példány mezökre JSNI-vel:

GWT GXT
A GWT keretrendszert használva lehetöségünk van a GXT keretrendszer használatára is ami a GWT "kibövítése". A kódban mi dönthetjük el hogy melyik keretrendszer eszközeit szeretnénk használni. Vannak esetek amikor a GWT eszközeit érdemesebb vagy csak azt tudjuk, de vannak esetek amikor a GXT-t érdemesebb. A GXT keretrendszer segítségével föleg böngészöben futtatható asztali alkalmazásokat hozhatunk létre. Van beépített start menüje, dialogjai, beépített szürökkel,rendezhetöséggel ellátott gridje stb.
Az alábbi linken elérhetö néhány példa amik bemutatják a keretrendszer sajátosságait:
http://www.sencha.com/examples/