

Egy single page web alkalmazás vagy egy bonyolult felhasználói interfész megépítése hihetetlenül nehézzé válik már csak egyszerűen a jQuery vagy a MooTools használatával. A probléma az, hogy a standard JavaScript könyvtárak nagyszerűek abban, amit csinálnak, amire valók - és anélkül, hogy észrevennénk, felépíthetünk egy egész applikációt mindenféle formális struktúra nélkül. Könnyűszerrel változtathatjuk az applikációnkat jQuery hívások beágyazott halmazává, miközben mindegyik hívás hozzá van kötve egy adott DOM elemhez.
Azt nem kell elmagyarázni, hogy miért rossz ötlet egy applikáció megépítése bármilyen struktúra nélkül. Persze bármikor feltalálhatjuk a saját módszerünket az applikációnk strukturalizációjára, de akkor elvesztjük az előnyeit az open source közösségnek.
A Backbone.js arra törekszik, hogy a kommunikáció a szerverrel teljes mértékben egy RESTful rendszeren (API-n) kersztül történjen. Azokat a rendszereket, amelyek eleget tesznek a REST megszorításainak, "RESTful"-nak nevezik. A REST (Representational State Transfer) egy szoftverarchitektúra típus elosztott hipermédia rendszerek számára, amilyen például a világháló. A Representational State Transfer kifejezést Roy Fielding vezette be és definiálta 2000-ben a doktori disszertációjában.Fielding egyike a HTTP (HyperText Transfer Protocol) specifikáció szerkesztőinek. A web manapság egy új trend felé kezd hajlani. E szerint minden adat és tartalom egy API-nak lesz kitéve. Ennek oka, hogy már nem a böngésző az egyedüli kliens, mostanság újabb eszközök jelentek meg: mobil eszközök, tabletek, Google Goggles stb.
A Backbone egy hihetetlenül kicsi könyvtár ahhoz képest, hogy mennyi funkcionalitást és struktúrát képes adni. Ez lényegében egy MVC a kliensnek és lehetővé teszi számunkra, hogy a kódunk moduláris legyen. Az Interneten fellelhető tutorialok könnyen érthetőek és a Backbone.js laza természetének köszönhetően fokozatosan be is építhető a jelenlegi vagy a jövőbeni projektjeinkbe.
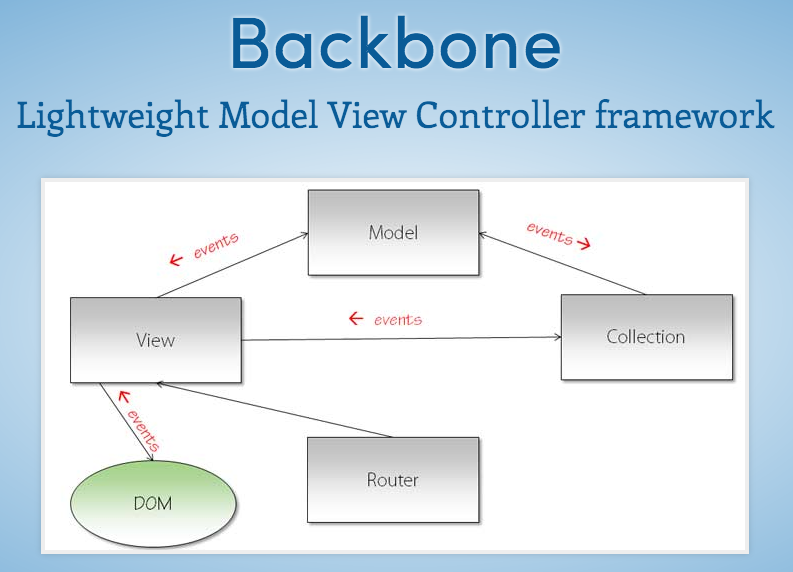
A Backbone.js 4 fő része:
- View
- Model
- Collection
- Router

View
A Backbone view-kat arra használjuk, hogy megmutassuk az aplikációnk adatmodell kinézetét. Ezen kívül a view-kat hasznájuk még különféle események(event) figyelésére és a megfelelő reagálásra. A Backbone.js hivatalos DOM manipulátoraként a jQuery-t használja, de használhatunk ezen kívül MooTools-t vagy Sizzle-t is.
View példa:
Az "el" tulajdonság a DOM objektumra hivatkozik, amit létrehoztunk a böngészőben. Minden Backbone.js view rendelkezik egy "el" tulajdonsággal. Ha ezt nem definiáljuk, akkor a Backbone.js maga létrehoz egyet, ez esetben egy üres div elemet kapunk.
Model
Az Interneten az MVC definíciója annyi féle képpen megjelenik, hogy nehéz pontosan megmondani a modell szerepét. A Backbone.js megalkotóinak egy eléggé tiszta képe van arról, hogy a modellnek mit is kéne reprezentálnia a Backbone.js-ben:
A modell a szíve bármelyik JavaScript applikációnak. Tartalmazza az összes interaktív adatot és az ezt körülvevő logikát: konverziók, validációk, kiszámított tulajdonságok és hozzáférés vezérlés.
Modell példa:
Az initialize() triggerelve van minden esetben, amikor egy új példányt készítünk a modellből. A modellek, view-k és collection-k ugyanúgy működnek ebből a szempontból.
A modell egyes attribútumait megadhatjuk példányosításkor vagy a set() metódus segítségével állíthatjuk be később:
A modell egyes attribútumait a get() metódus segítségével kérhetjük le:
Egyes esetekben alapértelmnezett értékeket is szeretnénk megadni. Ezt a következő fajta képpen érhetjük el:
Collection
A Backbone kollekciók egyszerűen modellek rendezett set-je. Például:
- Model: Student, Collection: ClassStudents
- Model: Todo Item, Collection: Todo List
- Model: Animals, Collection: Zoo
- Model: Student, Collection: Gym Class
- Model: Student, Collection: Art Class
- Model: Student, Collection: English Class
Model/Collection példa:
Egy komplexebb példa kollekcióra:
Router
A Backbone router-eket az applikációnkban használt URL-knél használjuk ki. A definiált routerek közt mindig kéne lennie egy útvonalnak és egy függvénynek, hogy feltérképezze az egyes útvonalakt. Érdemes megjegyezni, hogy a router a "#" után mindent figyelembe vesz!
Az alábbi kód egy példa a routerek használatára és már dinamikus útvonal részletet is tartalmaz: