
DOM - Document Object Model
A DOM pontos specifikációja a W3C oldaláról : http://www.w3.org/TR/2000/REC-DOM-Level-2-Core-20001113/expanded-toc.html
A dokumentum-objektummodell a DOM inspector segítségével válik láthatóvá (Mozilla böngészők része). Minden oldalelem egy fa alapú hierarchiába rendeződik. A DOM API segítségével képesek vagyunk hozzáférni a fa csomópontjaihoz, azokat módosítani, elvenni belőle és hozzáadni. DOM nem része a JavaScript nyelvnek csak egy alkalmazásprogramozási felület, amelyet a böngészőbe építenek. DOM objektumai tulajdonságokkal rendelkeznek, amelyek weboldalt vagy dokumentumot leíró változók, illetve tagfüggvények, amelyek olyan függvények amelyek a weboldal egyes részeinek önálló kezelését teszik lehetővé.
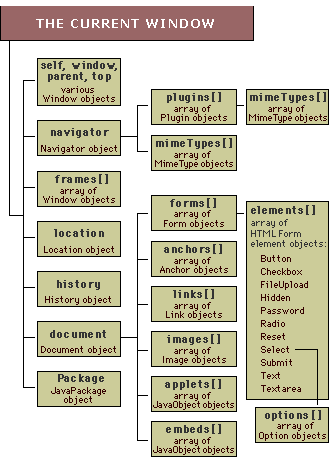
Amikor egy objektumra hivatkozunk először a szülőobjektum nevét adjuk meg, majd pontokkal elválasztva a gyerekobjektumok következnek
A JavaScript 1.0 Netscape 2.0-beli megjelenése óta objektumokkal hivatkozik a webdokumentum egyes részeire és a böngészők egyes lehetőségeire, valódi szabvány azonban soha nem létezett ezen a területen. Bár a Netscape és az Internet Explorer a legtöbb objektumot egyaránt támogatta, nem vol biztosíték arra, hogy ugyanazon objektumok mindkét böngészőben ugyanazt a hatást váltják ki, nem beszélve a kevésbé ismert böngészőkről.
Amikor a böngészőnk betölti a kívánt oldalt, akkor ezzel egy időben létrejön az oldalt leíró dokumentum objektum modell.
A HTML DOM modell objektumokból álló jól strukturált szerkezetű fát alkot.
JavaScriptből ezt a modellt elérve és felhasználva rengeteg lehetőségünk van dinamikus tartalmú HTML oldalak létrehozására, kezelésére.
Mit is jelent ez?
A fentebbi "eszközt" felhasználva a JavaScript –tel a következőkre van lehetőségünk egy weboldalon:
- bármelyik HTML elemet és attribútumot szabadon változtathatjuk, ebbe beletartozik az eltávolításuk is és akár új elem, attribútum hozzáadása is
- bármelyik CSS –t tetszőlegesen változtathatjuk
- események kezelése, hozzáadása a weblaphoz
| DOM hierarchia |
 |
Metódusok
Értelemszerűen a HTML DOM metódusok olyan operációk, amelyek HTML elemeken hajtódnak végre, míg a HTML DOM tulajdonságok olyan értékek melyeket tetszőlegesen megtudunk változtatni.
A DOM alkalmazásprogramozási felület
A HTML DOM elérhető JavaScripten keresztül is. Ezen keresztül az elemeket objektumokként érhetjük el. Ezek a metódusok és tulajdonságok alkotják együttesen ezt az alkalmazásprogramozási felületet.
A következő példa a "pid" azonosítóval ellátott bekezdés tartalmát változtatja meg:
Ebben a példában a getElementById függvénnyel kértünk le egy elemet és ennek az elemnek az innerHTML tulajdonságát változtattuk meg.
A getElementById függvénnyel elég sok esetben fogunk találkozni, amennyiben egy HTML elemet szeretnénk elérni.
Szintén sűrűn előforduló tulajdonság az innerHTML tulajdonság. Segítségévvel lekérni, cserélni tudjuk a tartalmát HTML elemeknek.
document
Ahogy korábban is említettük, a HTML DOM reprezentálja a weblapunkat.
A szülő csomópont a document objektum lesz. Ez az jelenti, hogy ha el akarunk érni egy elemet, akkor azt ezen keresztül tudjuk megtenni.
Az alábbi példák demonstrálják a fentebb írtakat:
| Elem megkeresése: | |
document.getElementById(); |
Elemkeresés azonosító alapján |
document.getElementsByTagName(); |
Elemkeresés címke alapján |
document.getElementsByClassName(); |
Elemkeresés osztály alapján |
Amennyiben az elemet nem találta meg, akkor a visszatérési érték null.
Az alábbi forráskód a HTML elemek értékét gyűjti ki az "frm1" azonosítójú űrlapról
Elem megváltoztatása: |
|
element.innerHTML=...; |
Az elem tartalmának megváltoztatása |
element.attribute=...; |
Az elem attribútumának megváltoztatása |
element.setAttribute(attribute, value); |
Az elem attribútumának megváltoztatása |
element.style.property=...; |
Az elem stílusának megváltoztatása |
HTML tartalom megváltoztatására a legkönnyebb módszer az innerHTML tulajdonság használata.
A "p1" azonosítójú elem értékének megváltoztatása:
A "header" azonosítójú elem értékének megváltoztatása:
Attribútum értékének megváltoztatása.
HTML elem stílusának megváltoztatása is ugyanilyen könnyen lehetséges:
Elem hozzáadása és törlése |
|
document.createElement(); |
HTML elem létrehozása |
document.removeChild(); |
HTML elem eltávolítása |
document.appendChild(); |
HTML elem hozzáadása |
document.replaceChild(); |
HTML elem kicserélése |
document.write(szöveg); |
Írás a document objektumba |
Figyeljünk oda a document.write() használatára az oldal betöltése után. Direkt módon tudunk írni a HTML oldalba, ezáltal könnyen felülírhatjuk a már betöltött tartalmat.
Eseménykezelők hozzáadása |
|
document.getElementById(id).onclick=function(){code} |
Eseménykezelő hozzáadása az onClick eseményhez. |
Szintén JavaScript hajtja végre esemény bekövetkezésekor a kívánt akciót, mint pl. egy adott vezérlőelemre való kattintást.
Ilyen esemény lehet a weboldal vagy egy kép betöltődése. Beviteli mező tartalmának megváltozása, billentyűzet leütés, HTML űrlap elküldése stb.
A következő példa jobban szemlélteti a fentebb írt eseménykezelést:
A következő kód részlet azt demonstrálja, hogy hogyan tudunk elem lekérés után az onClick "tulajdonsághoz" akciót hozzárendelni:
document.getElementById("myBtn").onclick=function(){displayDate()};
Az következő linken elérhető még több HTML esemény: http://www.w3schools.com/tags/ref_eventattributes.asp
Szabványok
A W3C (World Wide Web Consortium, a Világháló szabványügyi és felügyeleti szerve) fejlesztette ki a DOM első szabványát (DOM level 1), ami nem csupán az alapvető objektumokat határozta meg, hanem a HTML dokumentum minden részéhez kapcsol valamilyen objektumot. Az ez előtt létező állapotot nevezték el később DOM level 0 –nak. Ez nem szabvány.
DOM level 2 –ben bevezették az XML namespace –ek támogatását, és az eseményeket
DOM level 3 pedig már 6 különböző specifikációból áll:
- DOM Level 3 Core
- DOM Level 3 Load and Save
- DOM Level 3 XPath
- DOM Level 3 Views and Formatting
- DOM Level 3 Requirements
- DOM Level 3 Validation
Metódus |
Leírás |
DOM |
document.anchors |
<a> elemek gyűjteményével tér vissza |
1 |
document.applets |
<applets> elemekkel tér vissza (HTML5 –ben már nem ajánlatos használni) |
1 |
document.body |
<body> elemmel tér vissza |
1 |
document.cookie |
az adott document –hez tartozó sütik |
1 |
document.domain |
visszatér a kiszolgáló nevével |
1 |
document.forms |
<form> elemekkel tér vissza |
1 |
document.images |
<images> elemekkel tér vissza |
1 |
document.links |
linkek gyűjteményével tér vissza |
1 |
document.referrer |
annak az oldalnak a címe, amelyen a látogató az oldalunkra érkezése előtt tartózkodott. |
1 |
document.title |
az adott oldal címét adja vissza, amelyet a <title> HTML tag határoz meg |
1 |
document.baseURI |
abszolút URL –el tér vissza |
3 |
document.doctype |
dokumentum típusával tér vissza |
3 |
document.documentElement |
<html> elemmel tér vissza |
3 |
document.documentMode |
IE böngésző által támogatott tulajdonság, tulajdonképpen az adott IE böngésző verziójával tér vissza |
3 |
document.documentURI |
a dokumentum helyét lehet lekérni, beállítani |
3 |
document.embeds |
<embed> elemek tömbjével tér vissza |
3 |
document.head |
<head> elem tér vissza |
3 |
document.URL |
a weboldal URL –je, ami egy egyszerű szöveges mező, ezt a tulajdonságot nem módosíthatjuk |
3 |
document.implementation |
DOM implementációs objektummal tér vissza |
3 |
document.inputEncoding |
a dokumentum kódolása |
3 |
document.lastModified |
a dokumentum utolsó módosításának időpontja és dátuma, ez az adat a kiszolgálóról az oldallal együtt érkezik a böngészőhöz |
3 |
document.readyState |
betöltési státusza a dokumentumnak |
3 |
document.scripts |
<script> elemek elérése |
3 |
Bejárás
Korábban többször is említésre került, hogy a DOM tulajdonképpen egy fát szolgáltat nekünk, melyet a weblapon található elemek és tulajdonságaik építenek el.
A következőket definiáljuk:
- az egész dokumentum egy document csomópont
- minden HTML elem egy elem csomópont
- a HTML elemeken belüli szöveg egy szöveg csomópont
- minden HTML attribútum egy attribútum csomópont
- a kommentek pedig komment csomópontoknak felelnek meg
- minden csomópontnak pontosan egy szülője van, a kiindulópontnak értelemszerűen nincs szülője
- egy csomópontnak több gyereke is lehet, a testvéreknek a szülőjük ugyanaz
A fában levő csomópontok közötti kapcsolatok segítségével tudjuk a fát bejárni, elemeket elérni, törölni, hozzáadni.
Csomópont információk
nodeName tulajdonság:
- csomópont neve, csak olvasható
- elem esetében a tag névvel egyenlő
- attribútum esetében az attribútum nevével egyenlő
- szöveg esetében #text
- document esetében #document
nodeValue tulajdonság:
- ha a csomópont elem, akkor undefined a csomópont szövege
- szöveg csomópontnál, maga a szöveg
- attribútum esetében az attribútum értékét adja vissza
nodeType tulajdonság:
- a csomópont típusa, csak olvasható
- 12 különböző csomópont típust határoz meg a DOM, íme:
1 |
Elem |
2 |
Attribútum |
3 |
Szöveg |
4 |
CDATA |
5 |
Entitás |
6 |
Referencia entitásra |
7 |
Feldolgozási utasítás |
8 |
Megjegyzés |
9 |
document |
10 |
DTD |
11 |
Töredék |
12 |
Notáció |
|
<html>
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html> |
 |
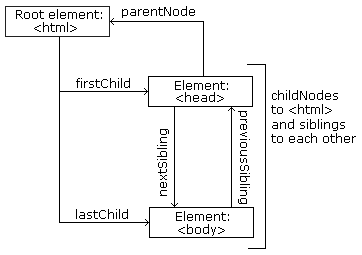
Mit is látunk a fenti kódból?
- <html> elem a kiinduló csomópont
- <html> elemnek nincs szülője
- <html> szülője a <head> és <body> elemeknek
- <head> az első gyereke a <html> elemnek
- <body> a második gyereke <html> elemnek
- <head> elemnek egy gyereke van: <title>
- <title> elemnek egy szöveg eleme van: "DOM Tutorial"
- <body> elemnek két gyereke van, <h1> és <p>
- <h1> elemnek egy szöveg eleme van: "DOM Lesson one"
- <p> elemnek egy szöveg eleme van: "Hello world!"
- <h1> és <p> elemek testvérek
Navigálni pedig a következő csomópont tulajdonságokkal tudunk:
- parentNode: adott csomópont szülőpontja
- childNodes[index]: adott indexű gyerek lekérése
- firstChild: első gyereke a csomópontnak
- lastChild: utolsó gyerek a csomópontnak
- nextSibling: adott elem rákövetkező testvére
- previousSibling: adott elem előző testvére
Egymással megegyező tulajdonságok:
Mit is csinál a fenti kód?
Az "intro" azonosítóval ellátott elem értékét letároljuk a myText változóban majd a "demo" azonosítóval ellátott elemnek értékül adjuk.
Láthatjuk, hogy az innerHTML –t tulajdonságot használtuk fel.
A childNodes[0] helyébe a firstChild –ot is írhattuk volna.
Az alábbi két property –vel pedig a teljes dokumentumot tudjuk elérni:
- document.documentElement
- document.body
Elem létrehozása, hozzáadása
Ahhoz, hogy hozzáadjunk egy elemet a HTML fához, ahhoz először a kívánt elemet létre kell hozni, majd a szülőelemhez hozzáadni.
A fenti kód tartalmaz egy div –et, benne két bekezdéssel.
Majd létrehozunk egy új bekezdést, egy szöveget, majd ezt hozzáadjuk a bekezdéshez, a bekezdést pedig a div –hez miután lekértük a getElementById függvénnyel.
Érdemes kitérni az insertBefore függvényre ezen a ponton.
Az appendChild függvény az adott szülő utolsó gyerekeként szúrja be a kívánt elemet.
Az insertBefore függvényt a tároló elemre hívjuk meg és két paramétert vár, az első amit beszeretnénk szúrni, a második pedig az, ami elé.
Az alábbi kód szemlélteti az insertBefore függvény működését:
Adott elem eltávolítása a removeChild függvénnyel történik, melyet a szülő elemre hívunk meg a gyerek paraméterrel.
Elemcserét is könnyedén végrehajthatunk a replaceChild függvénnyel.
Működését tekintve hasonló, mint az insertBefore függvény.
Az replaceChild függvényt szintén a tároló elemre hívjuk meg és szintén két paramétert vár, az első paraméter az új elem, a második pedig amit szeretnék lecserélni.