
A Delphi a legtöbb esetben jól használható GUI építő eszközzel rendelkezik, ami az eseménykezelést is jelentősen könnyíti. Ez azonban főleg akkor használható, ha az építeni kívánt felület statikus, a program során nem változik sokat. Arra pedig, hogy dinamikusan változó komponensállományú felületet építsünk, vagy olyat, ahol bizonyos komponenseinket valamilyen belső struktúrában (pl. listában) szeretnénk látni, természetesen az eszköz nem alkalmas. Ezért ezt minden esetben magunknak kell megírni közvetlenül a kódba, ez a fejezet erről ad leírást, példákkal.
Komponensek dinamikus létrehozása
Ha a GUI építő eszközzel a formunkra „felhúzunk” egy komponenst, a kód az eszköz által épített részébe, a form konstruktorába bekerül egy hívás a komponens konstruktorára, valamint utasítások, amelyek beállítják a komponens propertyjeit az általunk a GUI építő „properties” ablakában megadottakra. Ezeket a dolgokat értelemszerűen a GUI építő mellőzése esetén magunknak kell a kódba írni. Ebből a szempontból érdekes property a „name”, amelyet a GUI építő arra használ, hogy a komponensre mutató globális változó neve ez lesz. Mivel most pont az a lényeg, hogy dinamikusan akarjuk változtatni a komponensállományunkat, erre a globális változók használata nem alkalmas, így a name propertyvel nem kell foglalkozni, a tároló konténeren keresztül fogjuk tudni elérni komponenseinket.
Az alábbi példában képeket helyezünk el egy panelen, amit tömbben tárolunk. Ha ezeket az adatokat megadjuk, akkor a kép biztosan ott és úgy fog megjelenni, ahogy akartuk, egy oszlopban egymás alatt, a kep1.jpg, kep2.jpg, ... fájlok tartalmát mutatva, a panel1-en.
Egyébként a képek gyűjteményesítésére pont van beépített komponens, amit ajánlott és kézenfekvő használni a fenti megoldás helyett, de más komponensekre általában nincs.
Komponensek megkülönböztetése, altípusok megkülönböztetése
A gyűjteményben tárolásnál egyből felmerül két kérdés. Az egyik, hogy tudunk-e különböző típusú komponenseket tárolni. Mivel a Delphiben ez megengedett, amennyiben a gyűjtemény típusa egy közös őse a tárolt objektumok típusainak, ezért igen. Csak egy közös őst kell találni, ami persze lehet a TComponent, de ha ennél konkrétabbat is tudunk mondani, azzal később jól járunk.
A másik, hogy hogyan fogjuk őket megkülönböztetni, hiszen ha egy globális változóval hivatkozunk mindig a komponenseinkre, akkor, ha más referencián keresztül érjük egyszer el őket, akkor úgyis csak összehasonlításokkal tudjuk kitalálni, hogy melyik az az objektum (mi milyen néven ismerjük). De ha például egy 100 elemű tömbben vannak képeink, és mondjuk egy eseménykezelő ad egy referenciát az objektumra, nem célszerű, ha ekkor csak 100 (átlagosan 50) összehasonlítással tudjuk kitalálni, hogy az melyik eleme a tömbnek. Ekkor jutnának eszünkbe ilyen trükkök, hogy a Top és Left propertykből fejtsük vissza a sorszámot, na az ilyesmi helyett van szükségünk valami igazi megoldásra. Egyszerű esetben, ha például egy tömbben tárolunk valamilyen komponenseket, akkor használhatjuk a Tag propertyt. Ennek a propertynek ugyanis semmilyen más funkciója nincs, csak amit mi adunk neki, egy számot tudunk benne tárolni, a TComponent-ből van.
Az igazán jó megoldás viszont természetesen a származtatás. Ha mondjuk TMyImage típusú a tömb, ahol a TMyImage a TImage-ből származik, és van még valamilyen, a külvilágban való azonosításra szolgáló adattagja (v. propertyje), akkor ezt könnyen bővíthetjük többdimenziós tömbre vagy bármilyen más struktúrára. Ennek a megoldásnak hátránya a Tag használatához képest ugyanakkor, hogy komplikálttá válik a származtatás, ha többféle típusú objektumunk is lehet a gyűjteményben.
Példa többdimenziós tömb esetén képek tárolására.
Akár Taget, akár származtatást használunk a Create() után, a propertyk kezdőértékének béállításánal le kell tárolni a gyűjteményben elfoglalt helynek megfelelő értékeket az új adattagokban illetve a Tagben. Példák:
Eseménykezelés dinamikusan létrehozott komponensekkel
Ha GUI készítővel hozunk létre komponenseket, akkor az IDE azt is megteszi nekünk, hogy az eseménykezelő függvényt is legenerálja a különböző eseményekhez, és a properties ablakban (az events tabon) pedig összerendelhetjük az eseménykezelő függvényeket az objektumaink eseményeivel. Ezt kell tehát magunknak csinálnunk ez esetben. Nyilván az eseménykezelő függvényeket nem lehet és nem is kell sokszorosítani, több objektumhoz (a gyűjtemény tagjaihoz) kell ugyanazt az eseménykezelő függvényt rendelni az adott eseményhez. Így bármelyik objektum adott eseménye váltódik ki, a függvény meghívódik. Azt, hogy mégis melyik objektum váltotta ki az eseményt, a minden eseménykezelő paraméterei között megtalalható sender:TObject referencián keresztül kaphatjuk meg. Ezt viszont értelemszerűen először castolni kell a megfelelő típusra. Ha pedig valamilyen okból (például a GUI mögött álló adatmodellel való kapcsolattartás érdekében) az objektum tároló konténerben elfoglalt helyére vagyunk kíváncsiak, a fent olvasható megkülönböztetési technikák egyikét kell alkalmazni.
Az eseménykezelő függvényeket futási időben szabadon hozzárendelhetjük, illetve elvehetjük objektumok eseményeitől, de ellentétben más technológiákkal (pl. MS C#) több eseménykezelő nem rendelhető egy objektum egy eseményéhez, a hozzárendelt eseménykezelő egy procedure típusú propertyben van tárolva. Természetesen ez nem igazi korlátozás, hiszen készíthetünk egy esernyő procedúrát, amely sorba meghívja az eseménykezelőket, továbbpasszolva a paramétereket, és az esernyő procedúrát rendelhetjük az eseményhez.
Amint az látható, a függvény szignatúráját nem kell megadni. Ez azért van így, mert a szignatúra kötelezően csak egyféle lehet, nem lehet több különböző szignatúrájú függvényt ugyanahhoz az eseményhez kötni.
Komponensek dinamikus megszüntetése
Az objektumok gyűjteményben tárolásának egyik értelme a számok futási időben való változtatása. A létrehozás és a megszüntetés is elég egyszerű, mivel a komponensek kirajzolását a VCL megoldja, nekünk csak a komponens memóriából való kitörléséről illetve oda való létrehozásáról kell gondoskodnunk.
A Free procedúra gondoskodik arról, hogy csak akkor törlődjön a komponens (objektum), ha más referencia nem mutat rá, így az biztonságos.
Egyszerű grafikus programok készítése VCL komponensekkel
Bár a VCL komponensek (így a TImage sem) nem arra vannak tervezve, hogy játékot készítsenek velük, ez mégis lehetséges, és egyszerű játékok esetében gyakran kifizetődőbb, mint valamilyen grafikus library (akár beépített) használata. Komoly korlátozás viszont, hogy a komponensek kirajzolási ideje és költsége elég sok, így olyan programok, ahol sűrűn (másodpercenként sokszor) változtatnak helyet a komponensek, nem igazán készíthetőek hatékonyan így.
Tipikusan olyan programok készíthetőek így, ahol nem idő, hanem user beavatkozás hatására történik valami, és nem az a lényeg, hogy ez a user beavatkozás minél gyakrabban történjen. A következőkben megnézünk egy példát.
Grafikus játék készítése VCL komponensekkel

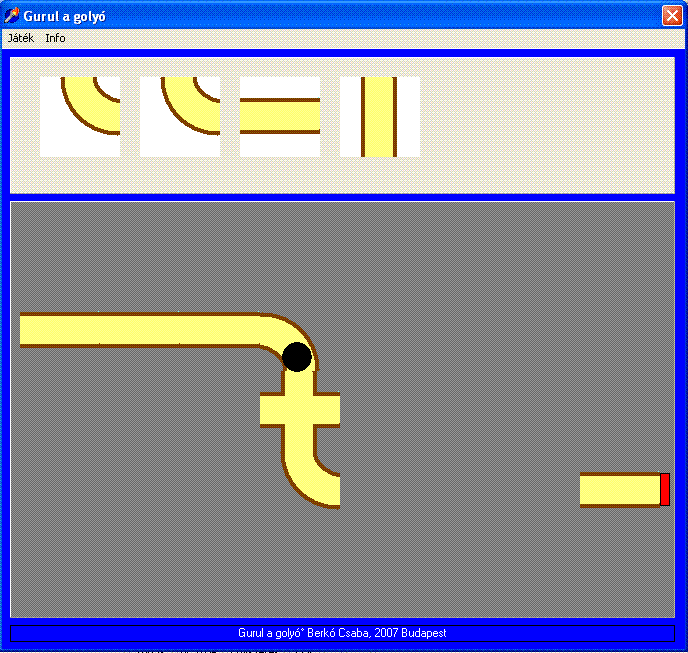
A program a régről „pipe” vagy hasonló néven ismert játék Delphi VCL implementációja, elindul a golyó, és építeni kell előtte a csővezetéket, hogy el tudjon jutni a célba. A felső panelről az alsóra be kell húzni (drag and drop) a csődarabok egyikét, a golyó jobbra indul és a piros csővéghez szeretne eljutni. Ha ez sikerül, akkor nehezítés (gyorsabb golyó) következik.
A programban a játék állapotának reprezentációja az Image objektumok Tag propertyjével történik. A felső panelen 3 Image objektum van, a képük és a Tagjük annak megfelelően változik, hogy melyik csődarabot reprezentálják. Az alsó panelen négyzetrácsban Image-ek vannak, kezdetben kép nélkül és Tag=0-val. A játék állapota kétféleképpen változik: egyrészt a golyó folyamatosan (TTimer tickjeire) halad előre, amerre a cső vezet, másrészt a user drag and drop módszerrel a felső panel egyik image-ét az alsó panel egy olyan image-ére húzza, amelynek a Tagje jelenleg 0, vagyis a mezőn még nincs csődarab. Elvenni csődarabot nem lehet, így a játék végessége (mind időben, mind lépésekben) is garantálva van.
A programban annak érdekében, hogy a képek az exe fájllal legyenek csomagolva, nem futási időben olvasom be őket, hanem egy-egy statikus, csak a képek tárolására szolgáló, megjelenítésre nem kerülő Image objektumban tartom őket. Innen másolom át őket más Image objektumokba futási időben.
Az objektumok megkülönböztetése néven említett probléma itt nem jelentkezik, mivel egy esemény (drag and drop) kiváltódásánál a reakció egyáltalán nem függ attól, hogy a négyzetrács melyik elemére és melyik eleméről történt a drag and drop, csak attól, hogy az adott elemeknek milyen az állapota (Tag – és vizuálisan a kép). De ha lenne szükség erre az információra is, azt a fent említett származtatásos technikával, „posX” és „posY” adattagokkal tudnánk megoldani.
A drag and drop példakód:
Amint látszik, nem derül ki és nincs is szükség, hogy kiderüljön az elem a négyzetrácsban elfoglalt helye, de ha például szükség lenne annak megállapítására, hogy az újonnan felrakott elem illeszkedik-e az eddigi vezetékhez, akkor a következőképpen nézne ki a kód:
Komplex input űrlapok építése dinamikusan létrehozott VCL komponensekkel
A komponensek ilyen módon való menedzselése arra is lehetőséget teremt, hogy felhasználóbarát, dinamikusan változó beviteli mezőkkel lássunk el egy űrlapot. Így elkerülhető a feleslegesen sok vagy nem odaillő input mezők megjelenítése, valamint lehetővé válik végtelen nagyságú adatszerkezetek bevitele, korszerű körülmények között. Erre nézünk néhány példát.
Végtelen engedélyezett hosszúságú lista bevitele
Feltételezzük, hogy valamilyen komplex adatszerkezetünk van, amiből egy „listányit” akarunk egyszerre, kulturált körülmények között bevinni. Tehát az adatszerkezetünkhöz tudunk csinálni űrlapot, csak éppen azt kéne sokszorosítani. Értelemszerűen az lenne jó, ha nem kerülne megjelenítésre felesleges, üres mező-együttes. Kezelés szempontjából kétféle megoldás szokott alkalmazásra kerülni. Mindkettőben egymás felett (esetleg mellett) vannak egy-egy objektum (komplex) bevitelére szolgáló form elemek, ezeket tudjuk szerkeszteni. A különbség abban van, hogy hogyan növeljük a lista méretét. Az egyik megoldás egy gomb, amire a legalsó alatt új mező-együttes jelenik meg. Ennek hátránya, hogy több új elemet is hozzáadhatunk anélkül, hogy kitöltöttük volna, vagy ha nem, akkor a gomb néha letiltásra kerül, ami nehézkessé teszi a kezelést. A másik megoldás a mezők kitöltöttségének figyelése, és annak függvényében mezők megszüntetése és létrehozása. Nyilván ez utóbbi a komplexebb, de felhasználóbarát és a VCL komponensekkel aránylag könnyen megvalósítható.
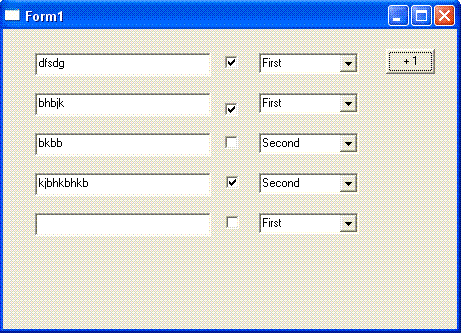
A példában egy háromelemű struktúránk van, egy szöveges, egy logikai és egy választó mezőnk van egy sorban. Először nézzük, amikor gombnyomásra jön létre új sor.

A vezérlőket listában vagy tömbben tároljuk, kezdetben egyet sem hozva létre belőlük, nyilvántartva, hogy hányat hoztunk már létre, és gombnyomásra létrehozva egy újat, default értékekkel („”, false, First).
A könnyebb kezelésért az egy objektumhoz tartozó beviteli mezőkre a fenti komponenst vezetjük be. Így a gomb „Click” eseménykezelője a következőképp fog kinézni:
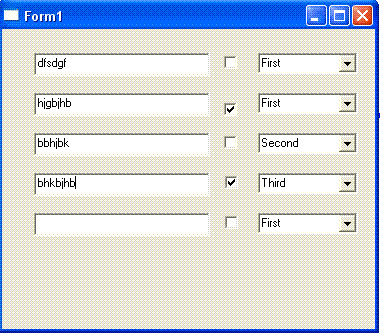
Ide tehát a gombnyomáson kívül nem kellett eseménykezelés, nézzük a másik esetet. Ekkor az eseménykezelőkből többre lesz szükségünk, de előbb írjuk le részletesebben a kívánt működést. Akkor akarjuk, hogy egy új sor jöjjön létre, ha az előző sorban a szöveges mező kitöltésre került. Akkor akarjuk, hogy a legalsó sor eltűnjön, ha a legalsó előtti sorban, a szöveges mezőben üres string van.

A képen látható a „stabil” eset, az egyensúlyi állapot, hiszen pontosan megfelelő a sorok száma. Innen elmozdulás kétféleképpen lehet: ha beírunk valamit a legalsó szöveges mezőbe, vagy ha kitöröljük a szöveget a 4. sorból. A változás minden esetben a mező tartalmának változásakor jelentkezik, és látható, hogy soha nem érinti az aktuálisan szerkesztés alatt álló (focus) mezőt.
Az eseménykezelő tehát két esetben kell, hogy reagáljon valamit a tartalom változására.
Ebben az esetben az összes Edit Change eventjéhez hozzárendeljük ezt az eseménykezelőt, az újonnan létrejövőkhöz is. Ennél viszont elegánsabb megoldás, ha két eseménykezelőt definiálunk, és a hozzárendeléseket dinamikusan változtatjuk. Az első eseménykezelő mindig az utolsó sor editjéhez kell hogy rendelve legyen, a második pedig az utolsó előttihez, amennyiben van. Természetesen kezdetben kell hogy legyen egy sorunk, de kettő nem feltétlenül.
A Change event akkor váltódik ki, ha a mező szerkesztés alatt van, megváltozik a tartalma és befejeződik a szerkesztése, vagyis elveszíti a fókuszt, vagy valami más miatt megszakad a szerkesztése.
Arra nincs közvetlen lehetőség, hogy szerkesztés alatt álló mező értékét figyeljük, de természetesen ez is lehetséges, csak bonyolultabb. A megoldás a KeyUp, KeyDown stb. eventek kezelésében rejlik. Ezek akkor hívódnak meg, ha lenyomunk egy billentyűt úgy, hogy a fókusz a komponensen volt. Ettől nem biztos, hogy megváltozik a tartalma (hiszen például a maximális hossz elérése miatt lehet, hogy nem kerül be az új karakter, vagy például shift volt a leütött billentyű), de ezeken az eventeken keresztül van lehetőségünk reagálni minden olyan esetben is, amikor valóban megváltozik a tartalom.
Összetettebb struktúrájú beviteli űrlapok
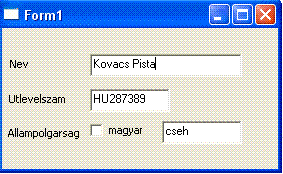
A fentiekhez hasonló eseménykezeléssel összetett struktúrájú adatok bevitelére is van lehetőség, csak meg kell jól tervezni a felületet és a működést. Az alapelv mindig az kell, hogy legyen, hogy a lehető legkevesebb olyan mező legyen a felületen, amire a user nem tart igényt. A legegyszerűbb eset, amikor egy mező ki/bekapcsol egy másik mező hatására, erre nezünk egy példát.


A példában a checkbox bejelölésének illetve kijelölésének hatására változik a mellette lévő Edit láthatósága. Ehhez egyetlen nagyon egyszerű eseménykezelővel kell reagálni a checkbox Change eventjére.
Összetettebb struktúrák esetén érdemes paneleket használni, és egymásba ágyazni, mivel így a láthatóság könnyebben befolyásolható, valamint több panel egymás alternatívájaként jelenhet meg ugyanazon a helyen, ami panel használata nélkül káoszt okozna.
Általános komponensek bemutatása
Ebben a részben szeretném bemutatni az általános Delphi komponenseket, illetve azok jellemzőit és eseményeit.
TLabel (címke)
- Helye az osztályhierarchiában: TObject/TComponent/…TLabel
- Szerepe: „passzív”, nem szerkeszthető szövegek megjelenítése
- Fontosabb jellemzői:
- Caption: maga a szöveg
- Transparent: ha Igazra állítjuk, akkor a címke háttere átlátszóvá válik. Ez abban az esetben hasznos, ha egy képet szeretnénk feliratozni vele.
TEdit (szerkesztődoboz)
- Helye az osztályhierarchiában: TObject/TComponent/TControl/TWincontrol/...TEdit
- Szerepe: egysoros szöveges információ megjelenítése és szerkesztése
- Fontosabb jellemzői:
- Text: a szerkesztődoboz szövege
- MaxLength: a maximálisan megengedett karakterek száma
- SelText: a kijelölt szöveg
- SelStart, SelLength: a kijelölés kezdete és hossza
- Aligment: taLeftJustify, taCenter, taRightJustify. A szerkesztődobozban lévő szöveg igazítási módja.
- Fontosabb metódusai:
- SelectAll: kijelöli a teljes szöveget
- ClearSelection: törli a kijelölt szövegrészt
- SelText: a kijelölt szöveg
- SelStart, SelLength: a kijelölés kezdete és hossza
- CutToClipboard, CopyToClipboard, PasteFromClipboard: vágólapra vágja, másolja ki a kijelölt szöveget, illetve vágólapról illeszt be
- Fontosabb eseményjellemzői:
- OnChange: bekövetkezik valahányszor megváltozik a szöveg. Ez az esemény nem azonos az OnKeyDown-al. A jobbra-, balra billentyűk nyomogatásakor az OnChange nem hívódik meg, az OnKeyDown viszont igen. Az OnKeyPress eseménytől abban különbözik, hogy míg az OnKeyPress meghívásakor a szöveg még a régi (paraméterében az új leütött karakter), addig az OnChange hívásakor a szöveg már tartalmazza a frissen beütött karaktert.
TMemo (többsoros szerkesztődoboz)
- Helye az osztályhierarchiában: TObject/TComponent/TControl/TWincontrol/...TMemo
- Szerepe: Többsoros szövegek szerkesztésére használható. A Text tulajdonságuk tárolja a teljes szöveget. Ha soronként szeretnénk a szöveget feldolgozni, akkor erre a Lines jellemzőt használjuk. A TMemo komponensben mindig csak egy betűtípus, stílus ... egyféle formátum lehetséges, és ez az egész szövegre érvényes.
TBtton (gomb), TBitBtn (gomb képpel)
- Helyük az osztályhierarchiában: TObject/TComponent/TControl/TWincontrol/...TButton/TBitBtn
- Szerepük: kattintással indított feladat elvégzése
- Fontosabb jellemzőik:
- Caption: a gomb felirata
- Cancel: ha Igazra állítjuk, akkor a gombra épített tevékenység az Esc billentyű hatására meghívódik.
- Default: ha Igazra állítjuk, akkor a gombra épített tevékenység az Enter-re is meghívódik, ez lesz az „alapértelmezett” gomb.
- ModalResult: mrNone, mrOk, mrCancel ...
A párbeszédablakok általában modálisak, azaz bezárásukig uralják az alkalmazást. Ha egy űrlapot modálisan nyitunk meg, akkor mindaddig ő lesz a fókuszban, míg el nem tüntetjük. Tegyük fel, hogy űrlapunkon van egy OK és egy Cancel gomb. Mindkét gombra való kattintásra el kell tűnnie. Igen ám, de miután eltűnt, honnan tudjuk meg, hogy melyik gomb miatt lett bezárva? A válasz a ModalResult jellemzőben rejlik.btnOK.ModalResult := mrOK; btnCancel.ModalResult := mrCancel;Ha a gombok ModalResult jellemzőjét akár tervezéskor, akár futáskor így beállítottuk, akkor az űrlap bezárása után is lekérdezhető a bezárás oka.procedure TForm1.CheckBoxChange(Sender: TObject); If ParbeszedAblak.ShowModal = mrOK Then ShowMessage(’Az OK gombra kattintottak’) Else ShowMessage(’A Cancel gombra kattintottak’); - A TBitBtn típusú gombok nem csak felirat, hanem különböző képeket is tartalmazhatnak. Ezt további három jellemzővel lehet elérni:
- Kind: bkCustom, bkOK ...
Beállítható egy rendszer által felkínált típus. Ha például bkOK típust állítunk be, akkor a tipikus „zöld pipás” gombot fogjuk látni, melynek ModalResult tulajdonsága is automatikusan mrOK-ra áll. Ha viszont mi saját rajzolású gombokkal szeretnénk dolgozni, akkor állítsuk a Kind tulajdonságot bkCustom-ra, és a Glyph jellemzőbe adjuk meg a kívánt képet. - Glyph: TBitmap, NumGlyphs: 1..4:
Egy gomb esetében maximum 4 bittérkép adható meg tervezéskor vagy futáskor. Ezeket a képeket a gomb következő állapotainál tudjuk használni, normál, elszürkített, lenyomott és beragad. - Fontos eseményjellemzőjük:
- OnClick: ebbe írjuk a kattintásra lefutó metódus nevét
TCheckBox (jelölőnyégyzet)
- Helye az osztályhierarchiában: TObject/TComponent/TControl/TWinControl/... TCheckBox
- Szerepe: a jelölőnégyzetet általában két állapotú érték jelzésére használjuk: Igen/Nem, Igaz/Hamis, Akarom/Nem akarom, Férfi/Nő... Néha találkozhatunk szürkített jelölőnégyzettel is, ez a „nem tudom”, „nem egyértelmű” vagy „mindegy” állapotot jelenti.
- Fontosabb jellemzői:
- Checked: ha nincs engedélyezve a szürkítés, akkor ezzel a tulajdonsággal kér-dezhetjük le a jelölőnégyzet állapotát. Igaz vagy hamis az értéke, attól függően, hogy ki van-e pipálva vagy sem.
- AllowGrayed: Igazra állításával engedélyezzük a szürkítést. Ilyenkor folyamatos kattintásokra kipipáljuk, töröljük, majd szürkítjük. A jelölőnégyzetnek három különböző értéke lehet, tehát a Checked tulajdonság már nem mond eleget. Ilyenkor a State jellemzőt használjuk.
- State: cbChecked, cbUnChecked, cbGrayed.
- Fontos eseményjellemzője:
- OnClick: kattintás eseménye
Ha azt akarjuk, hogy a változtatás azonnal érezhető legyen, akkor a jelölőnégyzet állapotát az OnClick-ben értékeljük ki.
TRadioGroup (választógomb-csoport)
- Helye az osztályhierarchiában: TObject/TComponent/TControl/TWinControl/... TRadioGroup
- Szerepe: egymást kölcsönösen kizáró opciók számára használatos
- Fontosabb jellemzői:
- Items: az opciók szövege külön sorokban
Items[0] = ’Piros’, Items[1] = ’Kék’ ... - ItemIndex: a kijelölt elem indexe
- Fontos eseményjellemzője:
- OnClick
TListBox (listaboboz)
- Helye az osztályhierarchiában: TObject/TComponent/TControl/TWinControl/...TListBox
- Szerepe: megjelenít egy értéklistát, melyből mi egyet (esetleg többet) választhatunk. A lista elemei nem szerkeszthetők. Akkor használjuk, ha korlátozni szeretnénk a bevihető értékeket a lista elemeire. A kombinált listától (TComboBox) eltérő módon, a listadoboz állandóan látható; a kiválasztott elemet egy kijelölő sáv jelzi.
- Fontosabb jellemzői:
- Items: a lista elemei (Items[0] = ’Arial’, Items[1] = ’Times New Roman’, ...)
- Itemlndex: a kijelölt elem indexe. Figyelem, ez csak akkor használható, ha egy elem van kijelölve.
- Multiselect: többszörös kijelölés engedélyezése (True), illetve tiltása (False). Ha egyszerre több sort is ki tudunk jelölni, akkor a kijelölt sorok lekérdezésére a következő két jellemzőt használjuk.
- SelCount: megadja a kijelölt sorok számát
- Selected:
- Fontosabb metódusa:
- ItemAtPos: visszaadja a paraméterként megadott x, y koordinátákban levő sorának indexét (ha ott van egyáltalán valami). Ezt például akkor használjuk, amikor egy listadoboz elemeit át akarjuk vonszolni egy másik listadobozba. A vonszolás elkezdésének pillanatában ki kell értékelnünk a helyzetet: van-e ott valami von-szolandó vagy nincs? Magyarán: abban a pontban, ahova kattintott a felhasználó, található-e listaelem vagy sem? Ezt a vizsgálatot az ItemAtPos metódussal tudjuk megvalósítani.
TComboBox (kombinált lista)
- Helye az osztályhierarchiában: TObject/TComponent/TControl/TWinControl/... TComboBox
- Szerepe: egy szöveges adat bevitelére szolgál, olyan adatéra, melyet vagy közvetlenül beírunk, vagy egy lebomló listából választunk ki. Állandó jelleggel csak a szerkesztő¬doboz része látható. A kombinált lista egy szerkesztődobozból, egy „lenyitó gombból” és egy listadobozból áll.
- Fontosabb jellemzői:
- Text: a kombinált lista szövege.
- Items: a listadoboz elemei. Ha csak néhány konstans értékről van szó, akkor ezeket tervezési időben szoktuk megadni. Ha viszont a lista hosszú, és ráadásul tartalma változékony (például mindig a létező betűtípusokat kell tartalmaznia), akkor feltöltését futáskor kell megvalósítanunk, valamikor még a lista megjelenése előtt. Ha azt szeretnénk, hogy elemei automatikusan egy adatbázis egy táblájából származzanak, akkor ne ezt a komponenst használjuk, hanem az adatbázisos párját, a TDBComboBox, vagy a TDBLookupComboBox komponenseket.
- Itemlndex: a kiválasztott listaelem indexe
- Sorted: beállítható, hogy a lista elemei növekvő sorrendben legyenek-e vagy sem
- Style: csDropDown, csDropDownList ...
A kombinált lista stílusa. Ha értéke csDropDown, akkor a kombinált lista szerkeszthető. (Figyelem, a frissen begépelt elem nem válik automatikusan a lista részévé.) Ha viszont azt szeretnénk, hogy a felhasználó csak a lista elemei közül tudjon válogatni, ne gépelhessen be semmi mást, akkor stílusát csDropDownList-re állítsuk; ezzel letiltjuk a szerkesztést, kattintáskor a lista automatikusan le fog nyílni. A Style jellemző még a csOwnerDrawFixed és a csOwnerDrawVariable értékekkel is rendelkezhet. Ezek az egyéni rajzolású listadobozok használatát teszik lehetővé (például, ha minden eleme elé egy kis képet szeretnénk megjeleníteni). Ilyenkor az elemek rajzolását nekünk kell átvállalnunk, és ezt az OnDrawItem eseményében fogjuk megvalósítani. - Fontosabb eseményjellemzője:
- OnDropDown: a lista lenyitásakor következik be. Ekkor szoktuk frissíteni a lista tartalmát, ha ez változik a program futása során.